此教程不适合初学者朋友,基本工具掌握不好的朋友先个人建议把基础打牢固在做这个教程才会觉的比较轻松。先看下最终效果:

[page_break] 下面开始具体制作.
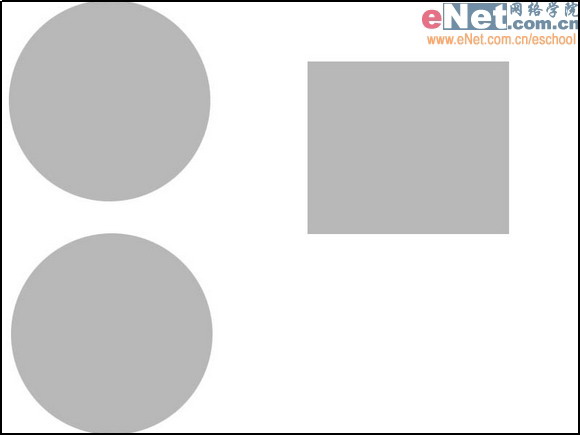
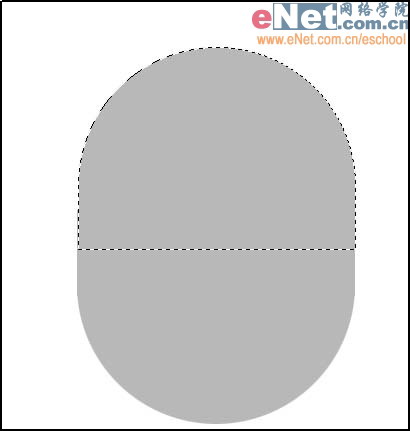
首先我们要用选择工具箱中的选择工具在3个图层中分别建立3个基本形状:2个正圆形和一个长方形。
建立好以后用灰色填充。

在用移动工具把它们移动一起,如下图所示:


现在合并以上3个图层。
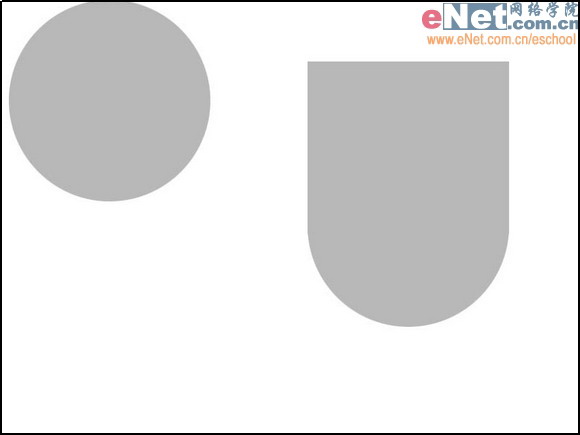
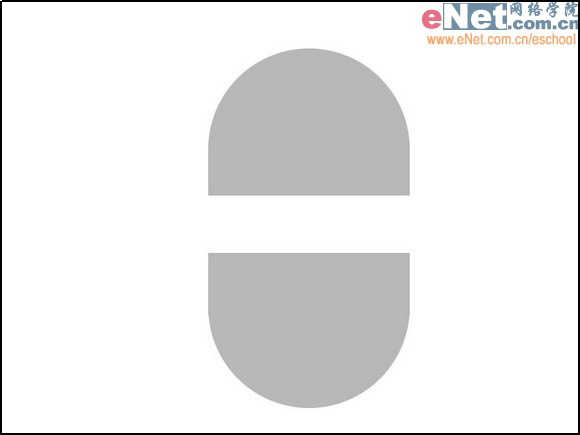
现在CD的外形看上去有点长,所以我要把它去除掉一些多余的部分。用长方形选择工具选择中间多出的那一小部分,按键盘上的‘DELETE’删除掉。

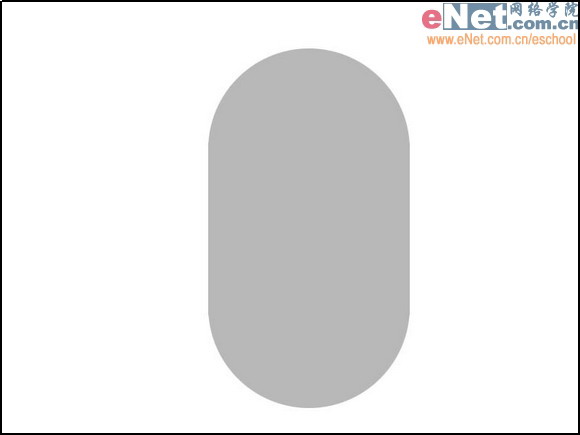
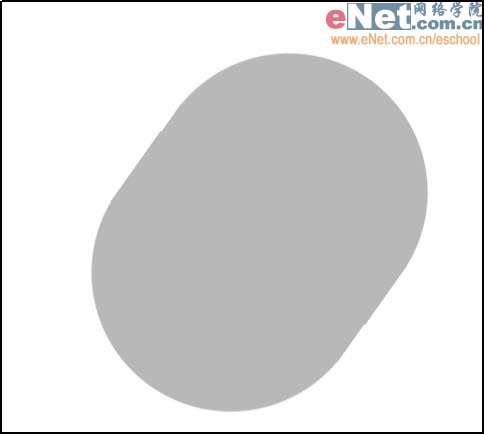
现在在把它们移动到一起

现在执行编辑-自由变换-旋转,把CD外形的角度改变一下。

[page_break]
第一部分做完以后,你如果想要更加完美还需要修改CD外形的上下的2个椭圆部分,让它看上去更加圆滑一些。下面我们接着外形部分继续下一步的编辑。首先要做的就是添加一个渐变色,因此把前景色设置为亮一些的灰色,背景色设置为中间灰。然后用你设置好渐变色填充外形一直到你满意的效果为止。

现在在CD外形图层下面建立一个新的图层,按CTRL单击CD的形状图层,然后用黑色填充载入CD形状的新图层,在用高斯模糊此图层5个数值。现在把这刚做好的影子移动到合适的位置。

现在,在前一图层之上建立一个新图层,并选择上一图层中顶上的一小部分椭圆区域,用深一点的渐变灰色填充,尽可能的做的与下图一致。

现在在建立另一个新图层,大致步骤与上一步一样,但这次需要处理的部分是右下的位置,请参看下图

现在将此图层复制一层,在将其稍微模糊一下。如下图所示

现在在顶上部分添加一条灰色的细线。如下图所示:

现在建立一个新图层,载入CD外形的选择区,执行编辑-描边,描边颜色选灰色,位置为居中。其他设置保持默认。

[page_break]
首先在CD的外形轮廓的图层上建立一个新图层,在用按住SHIFT用圆形选择工具作出正圆,并将它放置与形状图层的中心位置,在用中性灰色填充,并用滤镜添加杂色。(滤镜-杂色-添加杂色)

现在用钢笔工具在图中做出以下路径,然后建立分别建立2个新图层,之后在路径工具栏中选用画笔描边路径;分别在2个图层中用黑和白色进行描边各2次,然后将用白色描边的图层向下轻移1-2个象素,(画笔的大小设置为1象素)如下图所示:
 | 
