| 用Photoshop教你打造绚丽光芒效果__教程 |
|
| 日期:2007-1-2 10:39:49 人气:61 [大 中 小] |
|
|
|
|
|
| 先看一下效果:

|
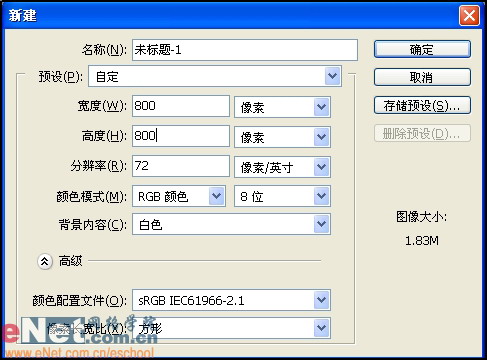
| 我们先新建一个文件,设置文将大小为800×800。按“Ctrl+I”执行“反相”命令,将背景色变为黑色。

|
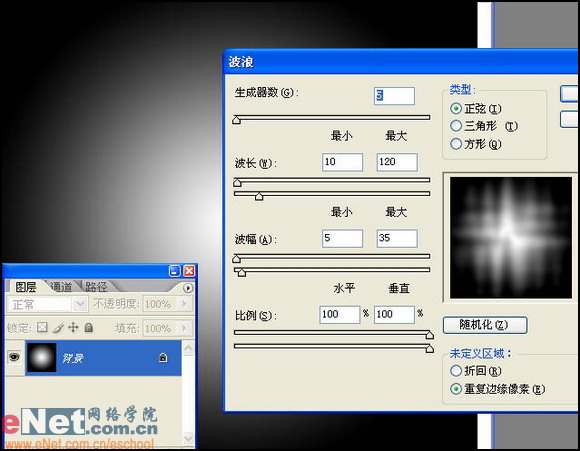
| 设置前景色为白色,在工具箱中选择“线性渐变工具”,设置渐变类行为前景色到透明,并使用径向渐变填充背景图层。执行“滤镜”→“扭曲”→“波浪”命令,设置弹出对话框如图中所示效果。

|
[page_break] | 按“Ctrl+F”键,重复使用“波浪”命令9次,得到如图所示效果。

|
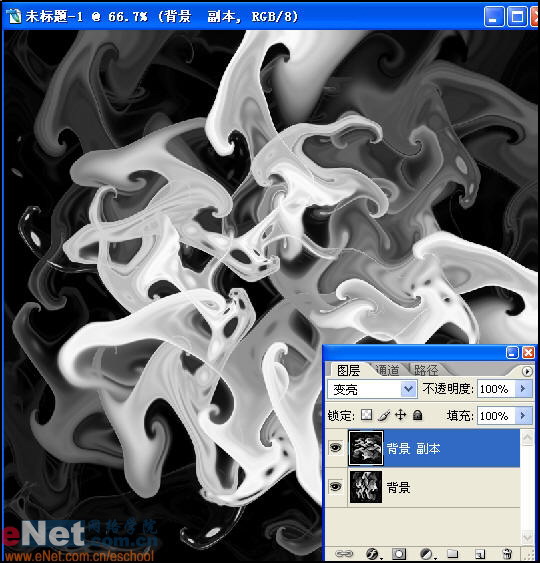
| 按“Ctrl+Alt+T”键调出自由变换并复制控制框,然后在控制框中单击鼠标右键,在弹出菜单中选择“旋转90度(顺时针)”命令,按“回车”键确认操作。得到背景副本图层,并将该图层混合模式设为“变亮”。

|
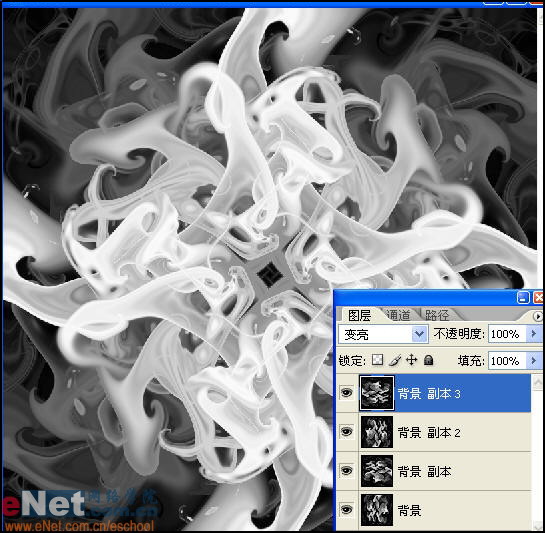
| 按“Ctrl+Alt+Shift+T”键执行连续变换并复制操作2次,得到背景副本2和背景副本3,效果如图所示。

|
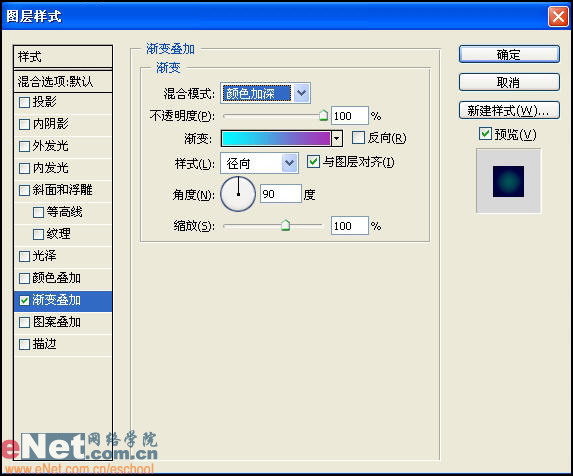
| 按“Ctrl+Shift+E”键拼合可见图层,在图层面板中单击“添加图层样式”,在弹出菜单中选择“渐变叠加”命令。如图设置弹出对话框。

|
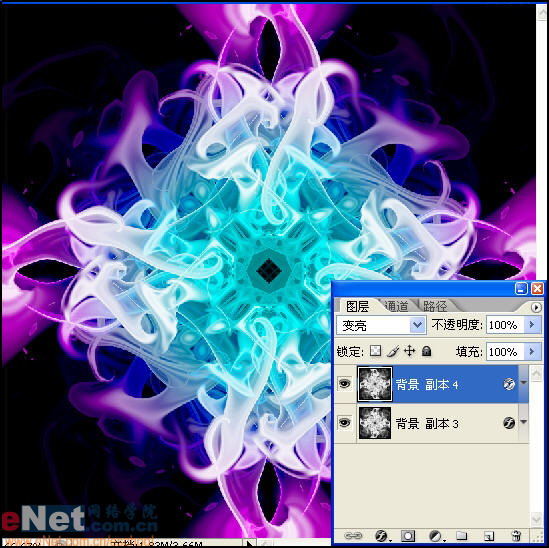
[page_break] | 按“Ctrl+Alt+T”键调出自由变换并复制控制框,然后在控制框中单击鼠标右键,在弹出菜单中选择“水平翻转”命令,按“回车”键确认操作。并将新图层混合模式设为“变亮”。

|
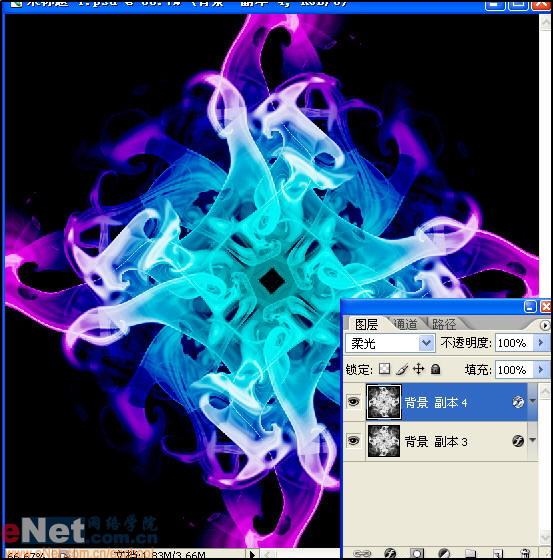
| 改变不同的混合模式,我们还能得到不同的效果。现在我们将图层混合模式改为“柔光”。

|
|
|
|
| 出处:本站原创 作者:佚名 |
|
|

