先看一下效果:

[page_break]
制作工具:Photoshop CS
制作过程:
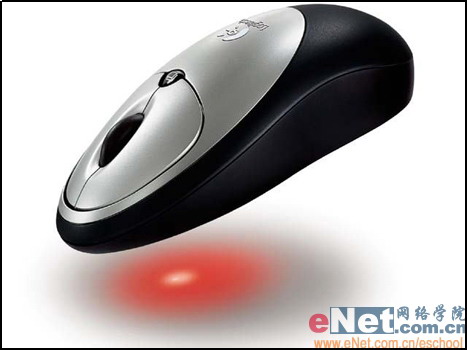
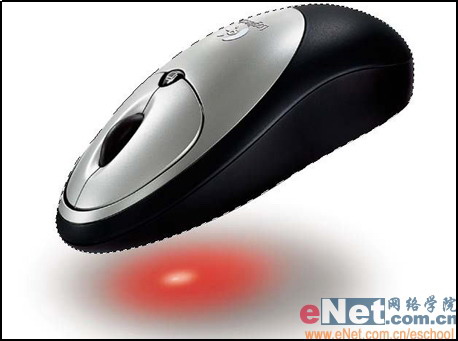
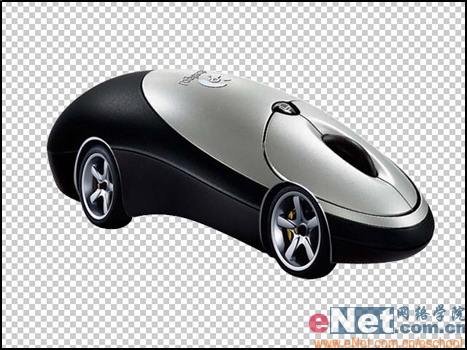
1、打开一幅鼠标图片和一幅跑车图片,如图01和02所示。

图01

图02
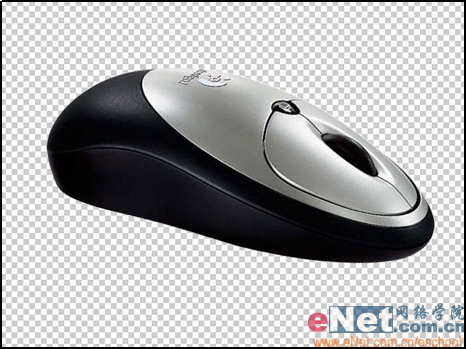
2、选择工具栏中的“磁性套索工具”,沿鼠标边缘建立选区,如图03所示。

图03
3、按“Shift+Ctrl+I”键反选选区,然后双击背景图层,弹出新图层对话框,保持新图层对话框中的参数不变,单击好按钮后,将背景层转换为一般图层。按“Delete”键将背景删除,取消选区。按“Ctrl+T”键为鼠标添加自由变形框,按图04所示进行调整。

图04
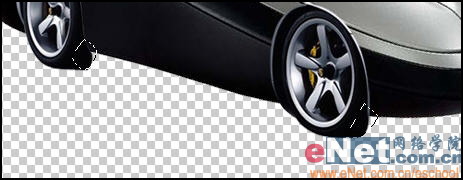
4、选择工具栏中的“钢笔工具”,沿汽车的轮胎绘制路径。在绘制路径的过程中,可按住“Ctrl”键部放使用鼠标拖动锚点,调整锚点的位置,如图05所示。

图05
[page_break] 5、按“Ctrl+Eneter”,把工作路径转换为选区,然后将选区内的图像复制到鼠标文件中,得到图层1,效果如图06所示。

图06
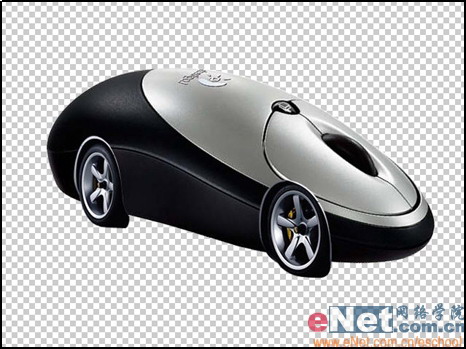
6、按“Ctrl+T”键为鼠标添加自由变形框,适当调整轮胎的大小和位置,完成效果如图07所示。

图07
7、新建一个图层“图层2”,将图层2放置到最底层,选择工具栏中的“多边形套索工具”参照图08所示建立选区,再使用黑色填充选区,使车轮看起来更完整,如图09所示。

图08

图09
8、选择鼠标所在的层“图层0”,选择工具栏中的“钢笔工具”,在鼠标底部如图10所示的位置绘制如图所示的路径,按“Ctrl+Eneter”,把工作路径转换为选区。然后按“Delete”键删除选区内的图像,取消选区后的效果如图11所示。

图10

图11
[page_break] 9、选择工具箱中的“钢笔工具”,在汽车文件中沿车头下方的白色小灯绘制路径,按“Ctrl+Eneter”,把工作路径转换为选区,如图12所示。将选区内的图像复制到鼠标文件中,得到图层3,并适当调整车灯图像的位置和大小,如图13所示。

图12

图13
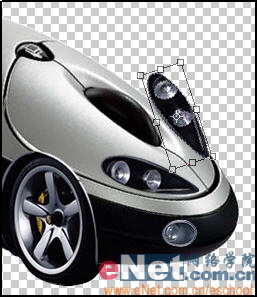
10、用同样的方法将汽车的前大灯复制到鼠标文件中,得到图层4,再适当调整图层4中图像的大小和位置,效果如图14所示。

图14
11、将图层4复制生成“图层4副本,选择菜单栏中的“编辑”“变换”“垂直翻转”命令,将图像垂直翻转后,调整其形状和大小,放置在如图15所示的位置。

图15 | 
