|
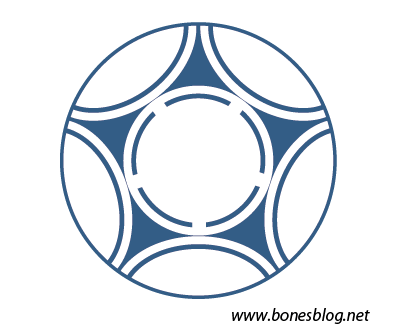
2006世界杯正如火如荼的进行,我们岂能无动于衷?本教程作者bones提供了三个绘制足球的Illustrator实例教程,让我们也随世界杯火上一把吧!原文标题分别为《在Illustrator绘制足球》、《用Adobe Illustrator绘制足球 》及《用Adobe Illustrator打造真实足球》。 实例一、视频教程教你绘制足球 
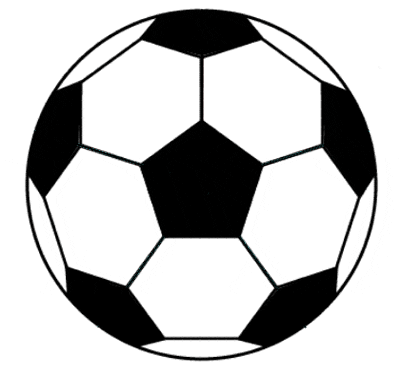
实例二、绘制一只简单的足球 
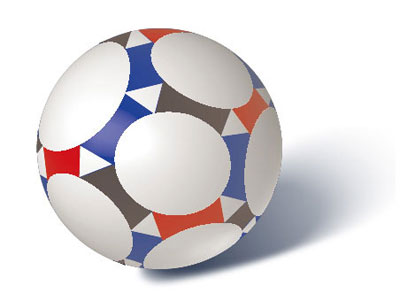
实例三、绘制一只立体感足球 
[page_break] 实例一、视频教程教你绘制足球 学习要点 ★ 多边形工具
★ 参考线(Ctrl+5)
★ 旋转工具
★ 再次变换(Ctrl+D)
★ 剪切蒙版(Ctrl+7) 
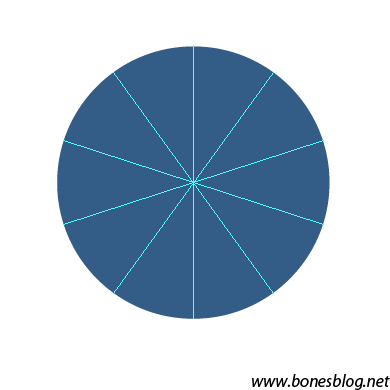
点击这里播放视频教程 [page_break] 实例二、绘制一只简单的足球 使用直线工具绘制直线如下图所示(结合Shift键可以绘制垂直的直线) 
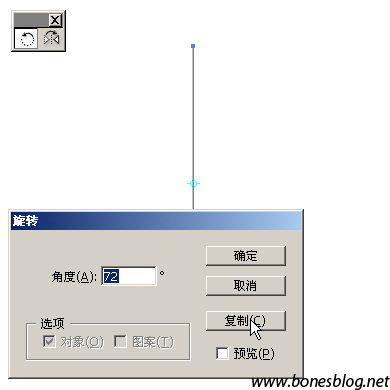
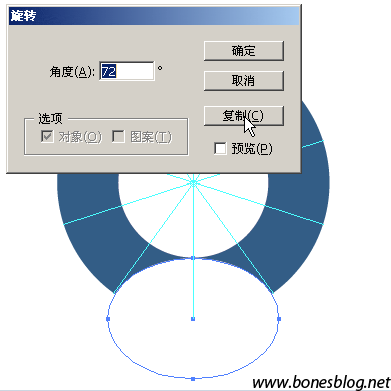
将直线保持选中状态,双击工具箱中的旋转工具,弹出对话框,如下图所示,设置旋转角度为72度(360÷5) 
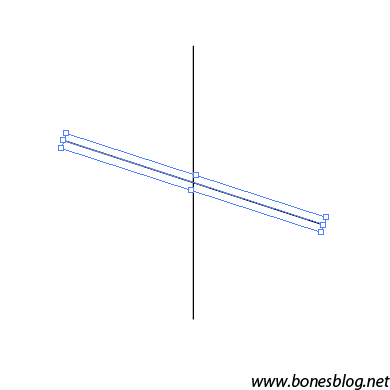
单击“复制”按钮,旋转复制直线 
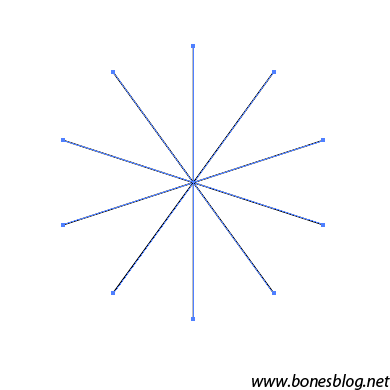
执行Ctrl+D(再次变换)命令三次 
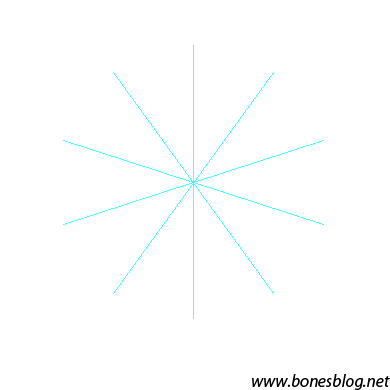
[page_break] 将得到的图形执行“视图>参考现>建立参考线”,将图形变为参考线 
以参考线的中心点为圆心,按住Shift+Alt键,从中心点绘制出一个正圆,并将圆填色改为-蓝色;描边-无。 
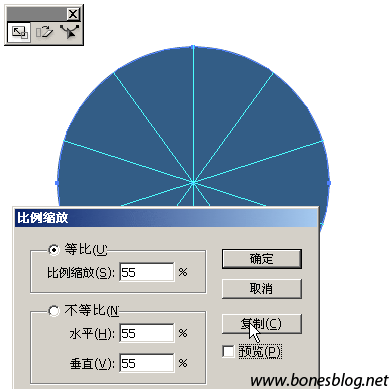
选中圆形,双击工具箱中的缩放工具,弹出缩放工具对话框,设置如下图所示 
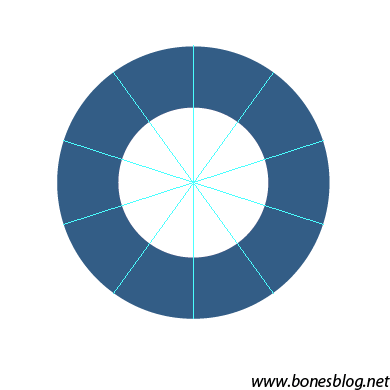
单击“复制”按钮,得到一个复制缩小的圆,将其填色改为-白色 
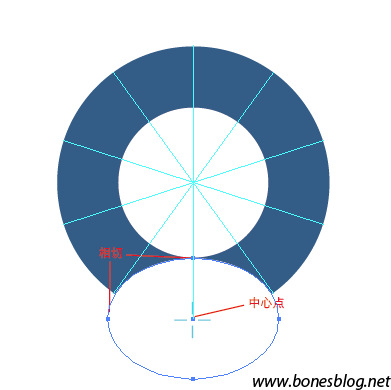
[page_break] 以大圆形与参考线的交叉点为圆心,按住Alt键,从中心点绘制出椭圆,椭圆的边缘与小圆形和参考线相切 
按住Alt键,使用旋转工具,在参考线的交叉点位置单击鼠标,弹出旋转对话框,设置旋转角度如下图所示 
| 
