|
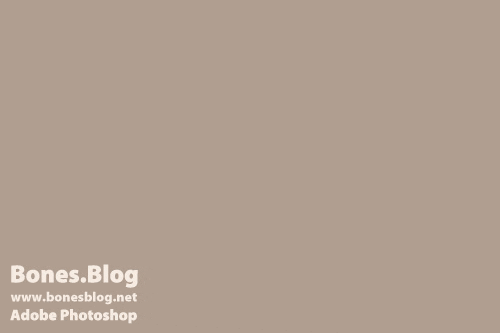
很多时候照片会有偏色,虽说偏点色有时候效果不错,比较有气氛,不过要使照片色彩比较准确,那又有哪些方法呢?在这里,介绍一种比较简单的方法,其通过“照片滤镜”添加反相的偏色效果,从而将色偏中和。 这是色偏调整结果: 
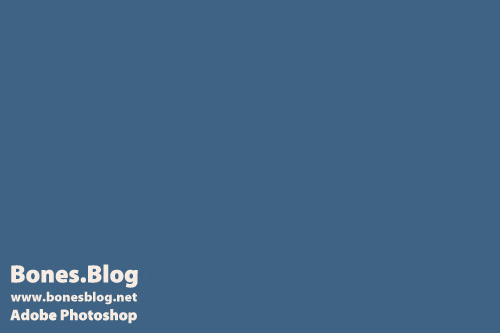
这是原图: 
将背景图层复制,在得到的“背景图层 副本”上,执行“滤镜>模糊>平均”命令。(这个平均命令想了很久,也没有明白是要做什么用途的,看来现在还是派上用场了) 
[page_break] 执行“图像>调整>反相”命令。或者Ctrl(Windows操作系统)/Command(Mac Os X操作系统)+I 
用吸管工具取色,记住这个颜色,删除这个图层 使用颜色取样工具,在一个已知的颜色上取样,通常这个已知的颜色一般是白色或中性的灰色,取样点为“3×3平均”或“5×5平均” 
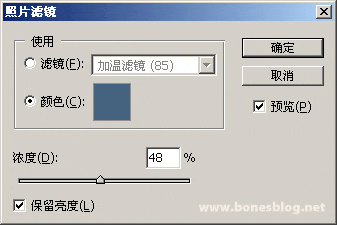
添加“颜色滤镜”调整图层,在弹出的颜色滤镜对话框中,设定颜色为上个步骤得到的颜色 
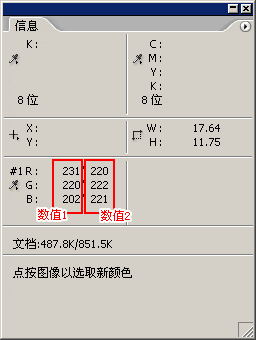
调整“浓度”的百分比,到底这个浓度要调整到多大的数值合适呢?我们有精确的参考数值。在移动的“浓度”的百分比滑块的过程中,我们发现信息调板中的数值也在相应的变换。见下图 
我们可以看到“数值1”的数字是不会改变的,因为这是刚才取样点取样的数据,而后面的“数值2”是在移动的“浓度”的百分比滑块的过程中不断地发生变化,这个变化就是颜色调整后的结果。 [page_break] 在上面已经说了,我们取样点取样的地方是一个比较中性的灰色,所以,当“数值2”调整到R、G、B这3个数值基本相同的时候,就可以单击“确定”按钮了。 (注意,在上面的一个步骤里,我们需要将图层调板和信息调板的位置放开一些,否则调整的时候就看不到信息调板就别找我) 得到色偏校正的结果: 
照片的调整会损失一些颜色信息,就比如上图调整完成后饱和度不够,我们这时候可以再加上一个色相/饱和度的调整图层,将饱和度稍许调高一点点,效果就更好了。 
| 
