|
【说在前面的话】 经常看到论坛里为了色彩的调整是以数据为准还是以眼睛为准而争论不休,写这个教程的目的只是想让迷茫的初学者做一盏路灯,不要在别人的口水站中迷失了方向。 调色以数据为准讲究的是科学依据,用科学的方法对调整色彩做指导。 调色以眼睛为准讲究的是艺术的再创造,用灵感为作品增加生命力。 其实这两种方法并不是对立的,而是可以相互支持的。用科学的方法可以使你迅速找到色彩调整的捷径,提高效率,而用艺术的再创造可以为作品添加生命力。所以说数据是调色的基础,眼睛是调色的升华。两者之间有千丝万缕的联系。 现在我们用这样的一个实例来说明这两个之间的联系。 首先我们先来看这张图: 
我们要将黑褐色的肤色变成白种人的肤色,看起来的确有些困难,其实一点都不难,只要掌握关键的一步,就可以完成皮肤漂白的工作。 现在凭感觉想象一下,白色人种的皮肤是什么样的感觉?如果想象不出来吗?那就去找张白种人的图片来看看,不就明白了么? 
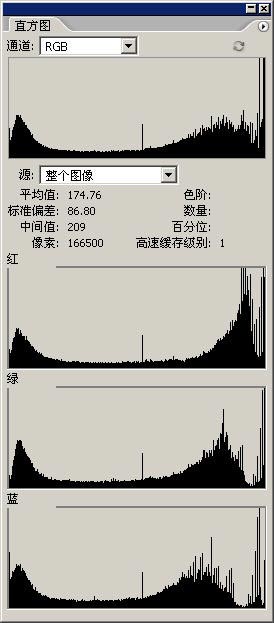
看出什么端倪来了吗?看不出来的话,就借助Photoshop的直方图来帮你。 
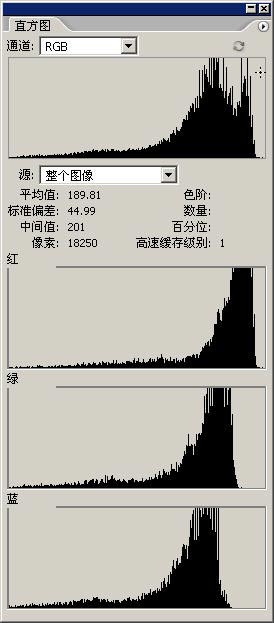
看出点什么名堂了么?别急,现在你看到的这个直方图对你后面的调整色彩帮助不大,我们来做一个选区,只选择皮肤的一个部分。 
再来看这个直方图,这个图是这篇文章的精华部分所在,一定要记住这张图,记不住用笔画下来。后面的调整就靠这张图了。 
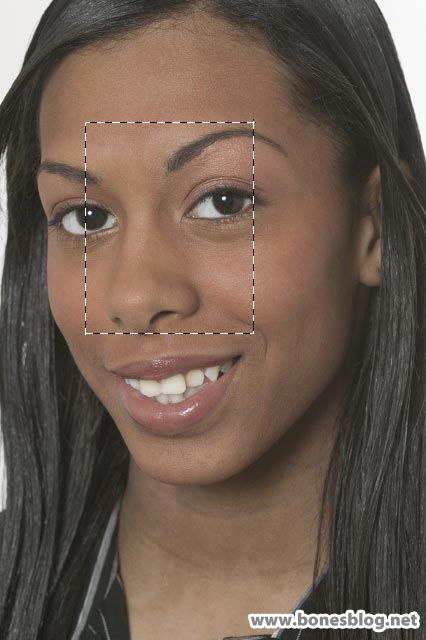
[page_break] 回到黑人MM的那张图上,也在脸部做一个选区。 
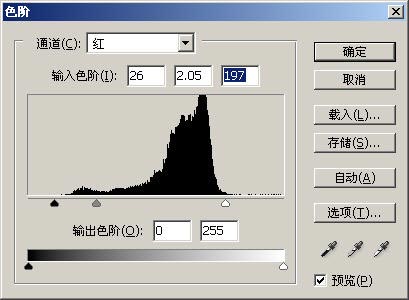
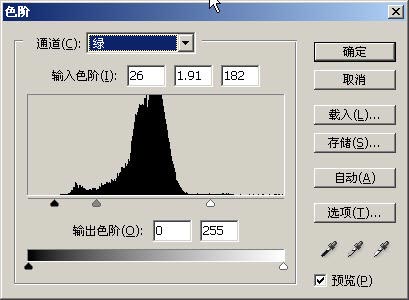
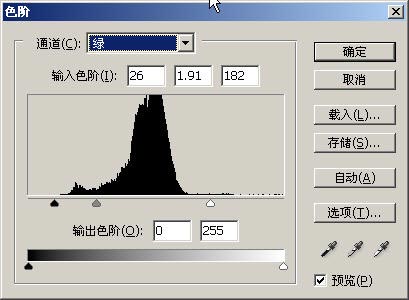
执行“图层>调整图层>色阶”命令,创建一个色阶的调整图层,在“色阶”对话框中设置如下面的图所示: 


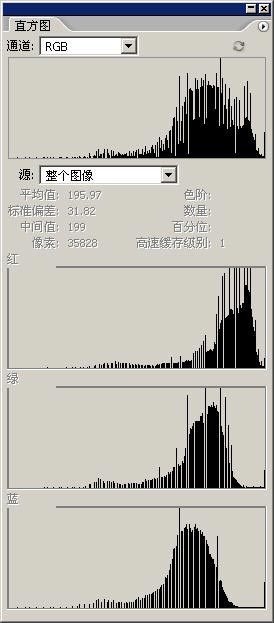
[page_break] 此时直方图也发生了变换: 
上面这张图有没有似曾相似的感觉?有的话就对了,这跟之前我让大家记住的那张直方图很相似。 好,单击“确定”按钮,调整结果如下图所示: 
此时将“色阶”调整图层的图层蒙版填充成“白色”,这时候就得到下面的效果了: 
[page_break] 以上是利用直方图的数据,做相似的调整,便快速的得到了比较正确的调整结果。数据的工作就完成了使命,接下来的工作就交给你的眼睛了。 双击“色阶”调整图层的图标,可以再次进入“色阶”对话框,在输入和输出色阶的不变前提下,靠你的眼睛对色彩的感觉进行微调。 这是笔者以下用的最主要的三个图层: 
调整后的结果,当然还是要做点修修补补的工作,这里就不赘述了。 
色彩这个东西太丰富了,学一辈子都学不完,至于调色靠数据还是靠眼睛,要因人而异,也要因图片而异,不要较死理,才是真道理。 | 
