|
我们已经知道,用来填充的图案具有连续平铺的特性,当在一个较大的范围(大于图案)内填充图案的时候,会产生上下左右彼此衔接的效果。现在我们建立一个图案填充层(点击图层调板下方 按钮),将会出现如下左图的设置框,在其中选择我们前面所定义的图案,图像中的平铺效果如下中图。 按钮),将会出现如下左图的设置框,在其中选择我们前面所定义的图案,图像中的平铺效果如下中图。
设置框中的“与图层链接”选项如果关闭,那么填充的图案就不能像普通图层那样进行移动。贴紧原点可以让图案与标尺〖CTRL R〗中的0点对齐。
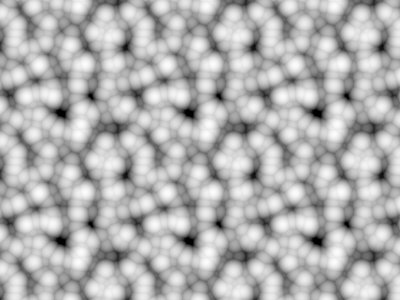
我们这个图案平铺后产生的是一种“砌墙”效果,即看得出一块一块图案的拼接,图案间有明显的分界线,就好像用砖头砌墙一样。现在我们选择Photoshop默认图案中的“分子”,效果如下右图。不同于之前,在这个平铺中看不到图案间的边界线,整个图案浑然一体。 


这是为什么呢?是不是因为这个图案本身很大,以至于比目前图像的画布还大,所以看不到平铺的图案边界呢?不是的,无论你建立多大的图像,都不会看到图案边界。那究竟是为什么?
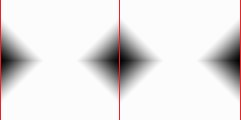
现在我们新建一个120×120的白底图像,然后建立一个菱形渐变填充层(黑色至透明),设定如下左图,产生的效果如下中图。然后将该层栅格化【图层>栅格化>填充内容/图层】,把菱形移动到最左端并只保留一半,复制菱形图层再水平(按住SHIFT)移动到右端且也只保留一半。如下右图。将其定义为图案。   
Now,在脑中想象一下,把这个图案进行平铺的效果将是怎样? 接着动手制作,平铺的效果如下左图,我们发现原先被拆散的菱形又被合并在一起了。和你们想象中的是否一致?
正因为图案的连续平铺特性,前一个图案与后一个图案首尾相接,如下右图。才能够形成这样的效果。从严格意义上来说,图案的边界是存在的。但从视觉效果上看却没有边界。正因为图案内容前后衔接。这样的图案就适合用以连续平铺(也称无缝平铺、连续图案),可以“星火燎原”,用较小的图案来制作较大的区域,且无论区域大或者小,都不会影响平铺的整齐性。  
这种图案在网页设计中是经常用到的,因为网页的大小并不是固定的,随着内容的增减可能随时发生变化。比如原先网页中只有20行文字,我们根据这20行的大小制作了背景,但以后如果文字增加为30行,那空余出来的部分怎么办?因此网页背景都是采用一个较小的图案,然后指定为平铺。这样无论网页内容增加或者减少都不会影响背景的效果。
即使网页内容不发生增减,浏览器窗口宽度减少,也会引起高度的增加,因为这样才能够保证总面积不变以显示原先的内容。
那不改变浏览器大小不就没问题了吗?不是的,首先你不可能强制浏览者不去改变浏览器窗口的大小。其次不同的人的显示器分辨率设定也可能不一样。我们在1024×768屏幕分辨率下制作的充满画面的网页,如果在800×600的显示器上显示,即使浏览器窗口最大化,宽度也不可避免地减少。
我们将在今后的课程中阐述如何解决这个问题。 现在我们来仔细分析一下刚才定义的菱形图案,为什么它能够无缝平铺呢?因为在图案最左端的1像素部分,与图案最右端的1像素部分有良好的像素承接关系。这种承接关系体现在位置和颜色上。我们可以据此来推断,用一条线段来作为图案的话:
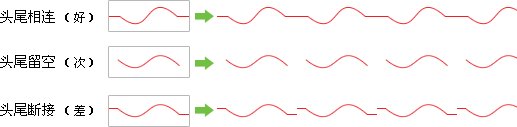
1:线段的两个端点分别位于图案的左右边界,且处在同一水平线上,那么这条线段的平铺效果最好,首尾相连,可以形成无缝平铺。
2:线段的两个端点都没有或只有一个到达边界,那么平铺效果其次,首尾虽不能相连,却也不会产生断接感。
3:线段的两个端点分别位于图案的左右边界,但不在同一水平线上,那么平铺效果最差,因为首尾既不能相连,又产生了断接感。
分别对应下图中3种效果范例。 
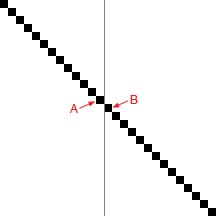
上面所说的第一种平铺,其实还要一种例外的可能性:如果线段穿越边界时候呈现一定的角度(常见于曲线),那么位于分界点的两个像素(下图中的A与B)即使不在同一水平线上,却同样能够形成无缝平铺。因为它们之间的落差符合线段的走势。这样的差异通常也就是1像素到2像素的距离,再大就会产生断接感了。 
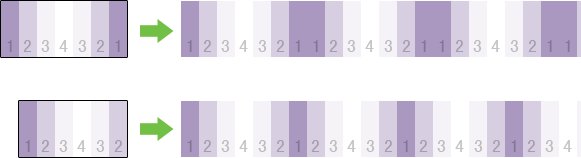
除了位置,边界像素的颜色对于平铺效果也是有影响的。这常见于使用渐变色作为平铺的时候。为了使效果明显,我们使用了模拟渐变的色块,并打上颜色数字来说明问题,如下图。
如果头尾颜色相同,颜色相接会产生一个重复的区域,使得颜色1在平铺中的比例两倍于其他颜色,造成不协调。当减去其中一个后,颜色的过渡就协调了。这可以从数字的变化上看出来。
不过如果渐变图案中的颜色数量较多或所占区域较小(如颜色只有1像素宽),这种重复的效果就不容易被觉察,也就不必过于苛求。 
头尾重复的情况也会出现在动画制作中,如下图是一个顺时针旋转箭头的动画过程,每帧的停留时间为1秒。注意第1帧与第9帧的箭头角度相同,这样在播放的时候,箭头在这个角度就会停留2秒,看起来就好像顿了一下似的,造成动画的不连贯。 | 
