对于喜欢网上冲浪的人来说,肯定已经看过无数的站点,有些站点让我们过目不忘,有些看着很舒服,这些站点的魅力何在呢?今天就让我们来剖析一下。
1、 http://www.threeoh.com/

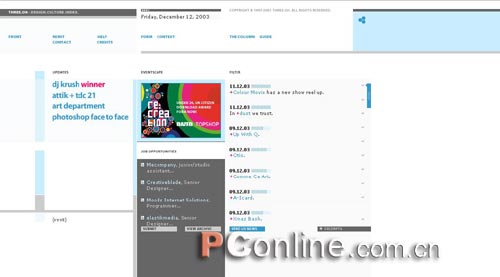
图01
这样的以色块搭配的网站可以说是很常见的了,但要做到配着协调,也不是说说那么简单的。就象这个站,清爽的浅蓝色,加上点灰,配以白底,就很统一。因为是设计类的站,站点的目的是为了展示其设计,所以页面设计要简洁以突出里面的作品,如图001,如果站点很花哨的话,浏览者就未免能够分清主次。此类风格的设计,还可以运用在商品展示等网站。
类似的站点还有http://www.fountain.nu/

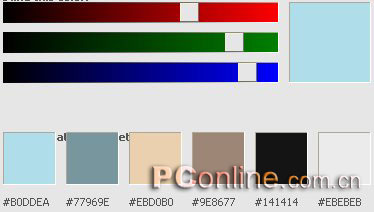
图05 [page_break] 说起这类站点的配色,就顺便提一下,一般来说网站配色不易过多,特别是还未掌握配色技巧的初学者,建议以一种或两种颜色为主色,近似色或者同纯度与明度下的对比色作为辅助色,另外,黑、白、金、银、灰被称之为万能色,这种无色彩系的颜色很百搭,所以不管怎么配都可以。如下图所给出的几组配色,就是运用的这一原理。用这个方法至少可以保证色彩的协调。

图02

图03

图04
2、http://www.fontalicious.com/

图06 [page_break] 与刚才的清爽不同,现在的颜色就显得很波谱,大面积的使用黄色,颜色纯度又很高,给人强烈的视觉冲击。可爱的卡通造型以及打破常规排版的菜单,给人留下深刻印象,这种站点很适合做儿童类的网站,日本的很多网站都是采用这种风格,如http://www2.gol.com/users/joya/home.html

图07
如http://www.designfesta.com/02_en/index.html

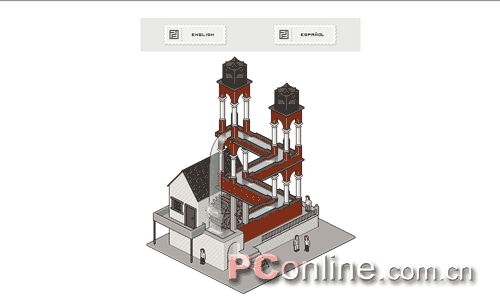
图08
3、http://www.pixelfreak.com/

图10 [page_break] 以上是个象素网站,整个站由精致又可爱的象素画组成,严谨但又色彩丰富,值得你去细细玩味。象素网站制作起来一定要有足够的耐心。如果用一般的方法排出方方正正的布局,可能会觉得有些呆板,但是如果用的是象素做的,就别有一翻情趣。比如这个网站 http://homepage3.nifty.com/graphic/(图09),是一个德国的网站,德国人的严谨一看便知,但是活泼的色彩配上象素画,却使原来机械式的排版很有可看性。 
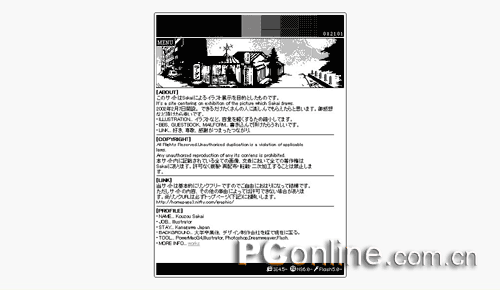
图09 4、是不是只有色彩PL了网站才会好看呢?不一定,设计有很多要素组成的,色彩只是其中的一部分,来看看这个站 http://homepage3.nifty.com/graphic/
图11 一个纯黑白的站点,整个站就是当中的一页,但上面用了黑白的象素动态画,加上黑白强烈对比,在看这个站的时候,注意力会非常集中的看着主体,因为也只有这个好看,象这种设计,很简约,现在也是非常流行的。虽然没有颜色,但只要有可看性强的东西,一样会吸引人,这个对于制作要求就比较高,要做个好网页,就不能怕麻烦,因为屏幕是近在咫尺的东西,所以人们会对细节更加挑剔。这就有别于海报广告等设计,给人瞬时的强烈吸引,而一般人们去网站是会长时间盯着屏幕的,如果页面的设计经不起推敲,人们看多了,很容易生厌。 再看这个站 http://www.faesthetic.com/index2.html | 
