|

[page_break]
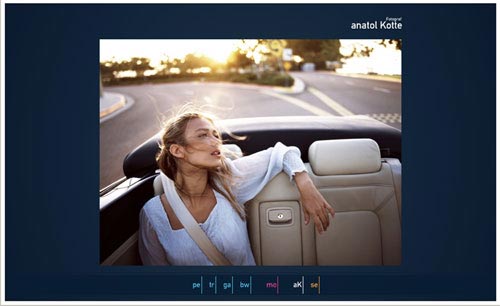
站点名称:Anatol Kotte Fotograf
站点地址:http://www.anatol.de/index.php
序
平面与立体的哪一个更漂亮更好?答案是:好的设计与平面、立体无关!前几篇鉴赏的几个网站大多是有立体感的,我想为了不要走入误区,我想还是找几个平面的网站来鉴赏学习一番得好!
布局
所有的内容只在一个方形的框内完成,简洁到只有标志和一个导航栏作为默认界面。打开内容也是在这个导航栏中出现,很有意思,好像在什么地方看过但却又感到很新奇!
色彩
深蓝色,白色,这个网站看了第一眼后留下的印象色彩。庄重,平稳。在此之上又加之以点色彩,破了单调的背景。由于内容多是一些很漂亮的摄影作品,色彩很艳丽,变化也很大。以这样的色彩来作为背景使得网站稳重得很。
技术
与网站一样,技术表现得也很简洁,没有过多的技术秀,技术的张扬尺度很合适。
文字
本站的文字很少,只是在导航与按钮中用了点字体。色彩与大小都非常合适!
制作
这个网站的重心是那些摄影作品,如何最简单的展示作品才是最重要的,所以网站的制作简洁。简洁而不简单,制作上还是很认真的一点也不马虎,感觉很完美!
兼容性
在IE6.0 与 Mozilla1.6 下浏览显示正常!(注:由于小毅与VANECHAN用的只有这两种浏览器所以在其它浏览上表现如何请网友补充)
综合
一个不错的摄影作品展示网站,用FLASH技术去展示摄影作品,操作方便,优美。最值得一说的是简洁的手法。有很多人一味的去追求简洁,最后做出的只是简单。我个人认为:不论简洁还是精密,关键是适不适合去表现你想表现的物或事!
推荐值:四星
类别:简洁设计
截图

[page_break]
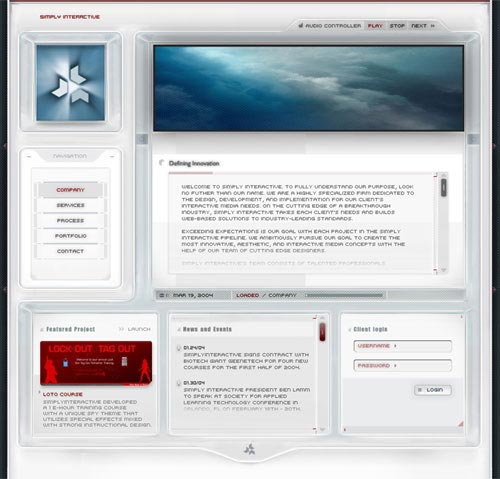
站点名称:Simply - Interactive
站点地址:http://www.simplyinteractive.net
序
一切为了美而存在,不论是清晰的还是朦胧的,不论是粗犷的还是柔美的。
这个网站很特别的地方就是他存在于两者之间!
布局
网站的布局划分得很明确,也很简单,让人一看就知道什么地方是作什么用的。不过这个网站优秀之处不在于布局。
色彩
网站背景是黑色其中应有点蓝色和绿色,感觉不是一般的黑色,很有吸引力。网站内容中用了墨蓝色、暗红色。最大面积的是白色,但却并不是很纯的白色,灰灰的。通常这么做如果把握不好很容易让页面看起来脏脏的。但是由于灰度相差比较大,所以也就不感到那么脏了!再加上在一些边框的制作上做出来很通透的效果,感觉就好得多了!作者对于色彩的掌控能力着实让人佩服。
技术
为什么我说这个网站很柔美,关键就在这个FLASH的动作上。这个网站的动作是很有弹性的,每个动作都让人感觉这个网站很优雅。
文字
本站文字的大小与排版都很适合,色彩也很合理!但是很失败的地方就是他的字母全是大写的,字母大写单词是不容易阅读的!
制作
网站的制作精心独到!每个动作都很细腻优美!特别是在视觉效果的处理上更是很精心!
兼容性
在IE6.0 与 Mozilla1.6 下浏览显示正常!(注:由于小毅用的只有这两种浏览器所以在其它浏览上表现如何请网友补充)
推荐值:四星半
类别:简洁设计
截图

| 
