|
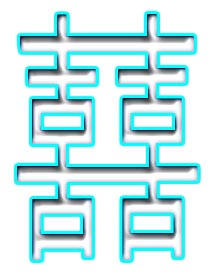
简介:教你巧妙的运用Photoshop的图层样式和内置滤镜,制作一个金灿灿的双喜特效字。 先来看最终效果图: 
效果图:金灿灿的喜字 执行文件-新建-382*336-背景白色,其它的保持默认值,新建一图层,然后用钢笔工具勾出喜字。转为选区后,填充黑色。 
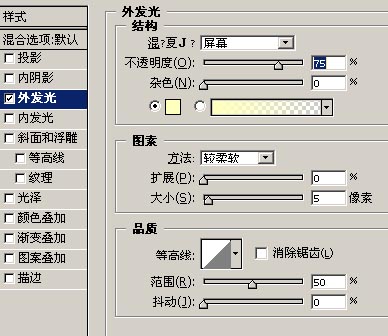
钢笔工具勾出喜字 打开图层样式对话框,设置外发光如图: 
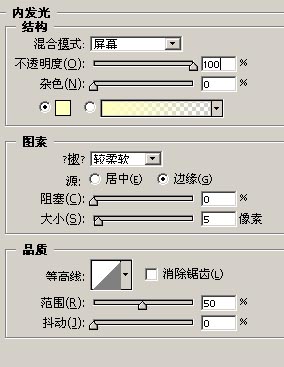
设置外发光 内发光,设置如图: 
设置内发光 斜面和浮雕 设置如图: 
设置斜面和浮雕 [page_break] 光泽 设置如图: 
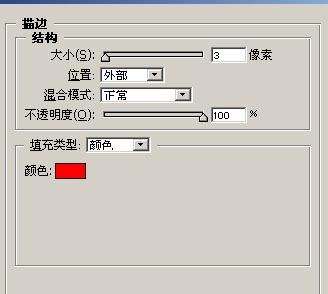
设置光泽 描边 设置如图: 
设置描边 新建一图层,与文字层合并,并链接。如图 
执行图像-调整-反相, 
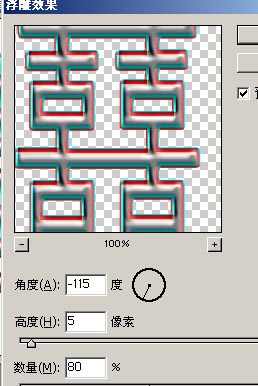
反相图像 滤镜-风格化-浮雕效果-设置如图 
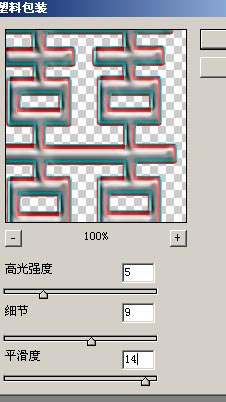
执行浮雕滤镜效果 滤镜->艺术效果->塑料包装,设置如图: 
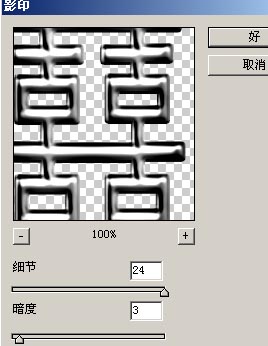
执行塑料包装滤镜效果 [page_break] 滤镜-素描-影印 设置如图: 
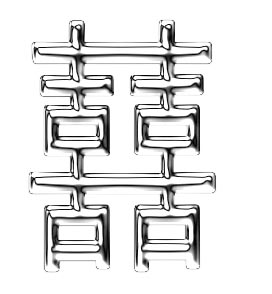
执行影印滤镜效果 复制一图层-图像-调整-反相。将混合模式改为差值,然后将这两个图层合并如图: 
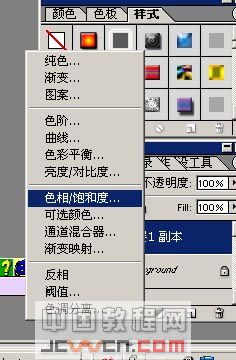
反相并更改混合模式 单击图层面板上的‘创建新的填充或调整图层’按钮选择色相饱和度 
创建色相饱和度调整图层 调整色相饱和度,并勾选着色 设置如图: 
调整色相饱和度 单击图层面板上的‘创建新的填充或调整图层’按钮选择色阶设置如图: 
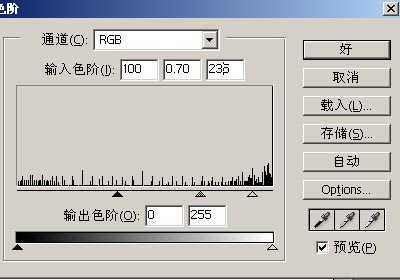
创建新的填充或调整图层 | 
