|
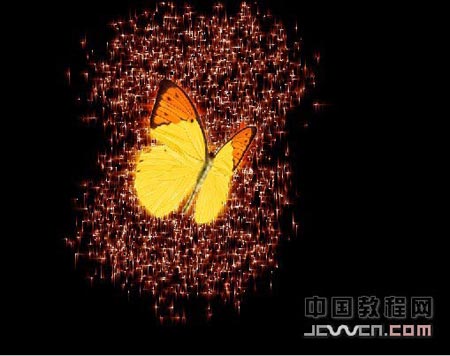
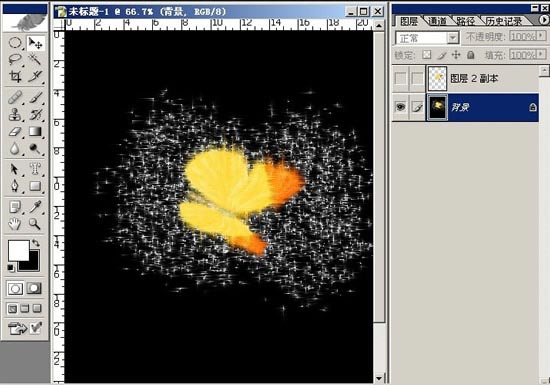
本特效主要是用Photoshop内置的“风”滤镜对杂点进行上下左右四个方向的拉伸,模拟出繁星点点的背景特效。 先来看看最终效果图: 
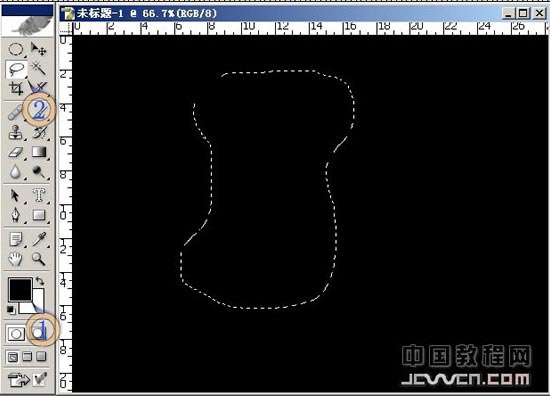
繁星背景特效 1、新建一个黑色背景的文件,选择 [套索] 工具任意的画个图形。 
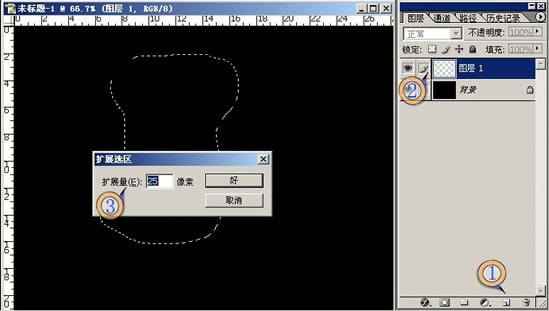
任意画一个图形 2、点击 [创建新的图] 建立 [新图层1],执行 [选择]->[扩展]->25。 
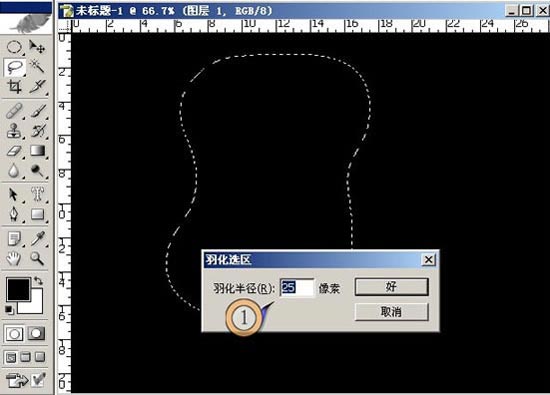
扩展 3、选择->羽化->25。 
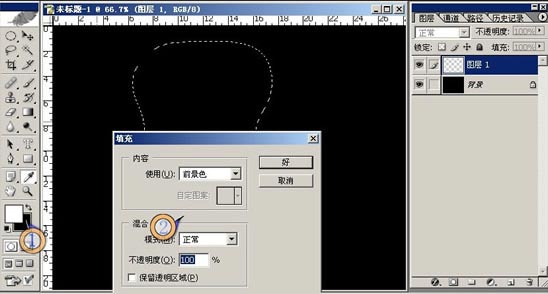
羽化 [page_break] 4、把前景色改为 [白色],在新图层中,以前景色填充。 
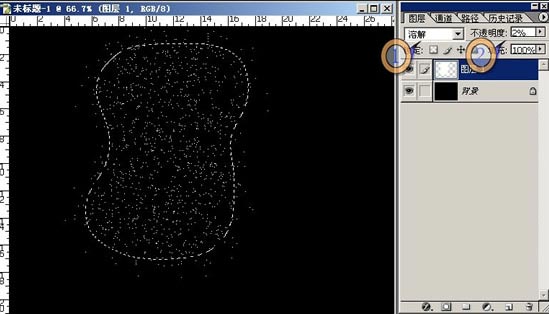
填充前景色 5、在新图层,混合模式改为 [溶解] 不透明度为2%。 
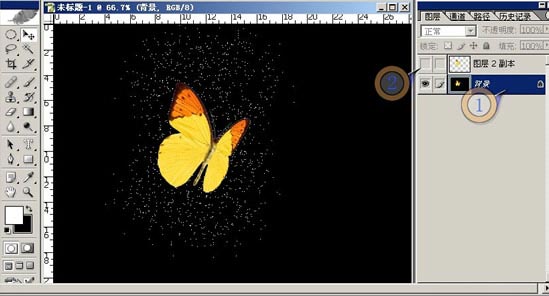
更改混合模式 6、打开蝴蝶图片,选择 [移动] 工具拖入蝴蝶,并复制一个新图层,然后隐藏其中一个蝴蝶图层,ctrl+e 合并可见层。 
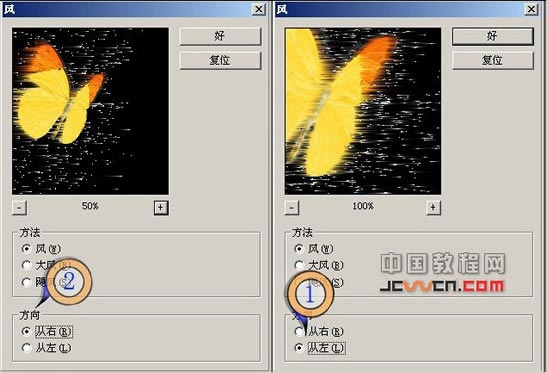
拖入、复制蝴蝶图层 7、在合并图层中,执行 [滤镜]->[风格化]->[风] ,先左在右。 
执行“风”滤镜 [page_break] 8、在合并图层中,执行 [图像]->[旋转画布]->[顺时针旋转],左右的吹,然后再[旋转画布]->[逆时针]。 
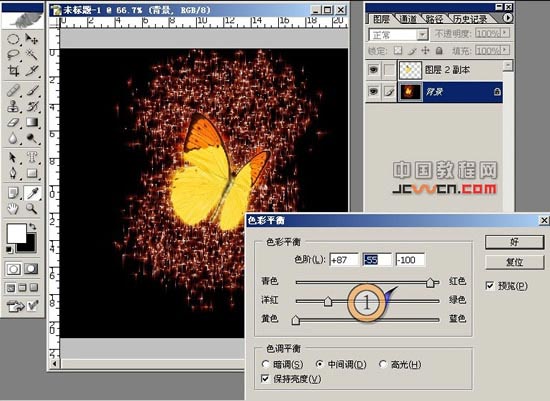
旋转画布并使用风滤镜 9、旋转回画布,执行 [图像]->[调整]->[色彩平衡],调到你喜爱的颜色,显示一直隐藏的“蝴蝶”图层。 
调节色彩平衡 本例中使用到的素材图片: 
例子中使用到的素材图片 | 
