
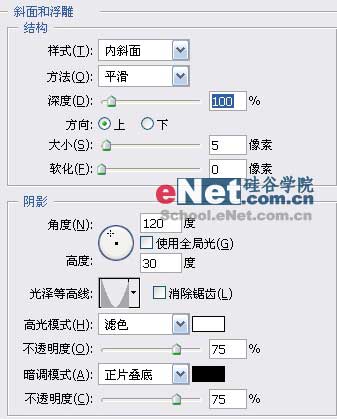
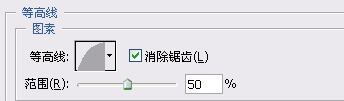
在填充白色。在执行图层样式里的斜面与浮雕和描边命令参数设置(如图22.23.24.)



结果(如图25)所示。

然后把前景色和背静色的RGB值分别设置为245.245.245.和160.160.160.(其实不一定非要这个数值大家可以换下其他的数值去试下)。然后新建立一层在建立一个正圆选区(如图26)

执行滤镜-渲染-云彩后,在执行滤镜-杂色-添加杂色而后在执行滤镜模糊动感模糊命令作出纹理来。
结果如图27.

[page_break]
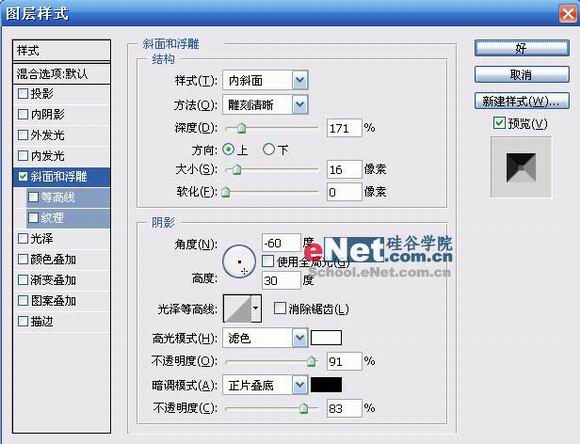
6.内圈的纹理的制作-继续用矩形选择工具拉出小一点的正圆来,然后填充黑色,在执行斜面与浮雕,参数做如下设置如图28,

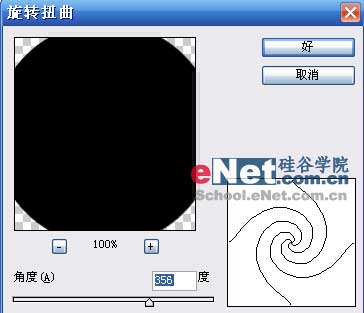
在保留图层样式的基础上在使用滤镜-扭曲-旋转扭曲参数设置(注意使用滤镜的时候要在保持选择的状态下,不然就不是一个样了)如图29,

然后按CTRL+F重复执行3次此滤镜。
结果如图30所示

[page_break]
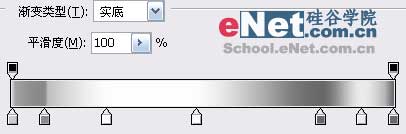
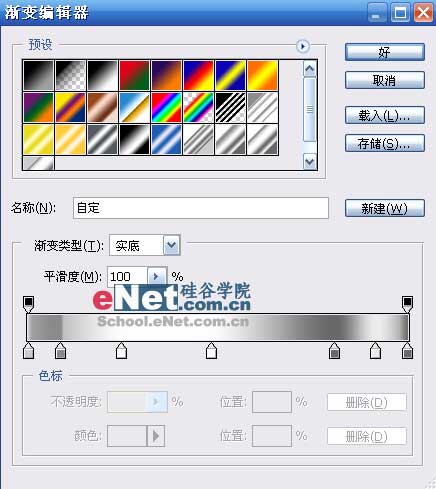
7.时间调节杆-这里我就偷个懒省略掉了:)顺带给大家一个自己思考的空间。(用自己方法作出来的东西要比对着示例照搬的做出来东西的印象要深刻的多) 主要要用到的工具有渐变,直线工具。
如图31,32


8.表带与表身的接头-这里我们用圆角矩形后工具来做,把圆角矩形工具的半径设置为10象素,拉出形状后将它转换成选区填充白色,在执行图层样式中的渐变叠加和描边命令设置,作好后在将其复制一份放上上端的接头出。如下图所示33,34,35,36




[page_break]
9.表带的制作:
用矩形选框工具拉出一个大小合适的矩形后在用白色填充,然后在用渐变叠加(我之所以不直接用渐变工具的原因在于前者可以直观的看到想要修改的效果且比较的灵活)如图37,38,39



主体是做出来了,但还是不够真实因为2侧没有阴影在继续下一步,在上面新建立一个图层用椭圆选择工具做出如下形状用渐变填充就可以了,然后把它在复制一份放在合适的位置,在载入下层的表带进行反选删除如图即可得到下面的样子。如图40,41,42
 | 
