|


接下来按住ALT键用移动工具把以上作好的单独的一个扣链多复制几个出来排列好顺序,然后执行编辑-变换-透视命令进行比例及大小的调整,调整好以后在在扣链的连接处用直线工具作出高光来,(直线工具用一个象素)在用模糊工具对其捎加模糊一下效果如下

图43
下面在来做出表带的纹理,方法和前面的方法一样载入表带的选区新建立一个图层在用白色填充以后使用在添加杂色,然后使用动感模糊命令,在把图层混合模式改成正片叠底然后将起与表带图层合并 如图44

接下来把作好的表带和表带与表身的接头多复制出来一份摆放好位置.如图所示45

[page_break]
10.表内部时间金属边-
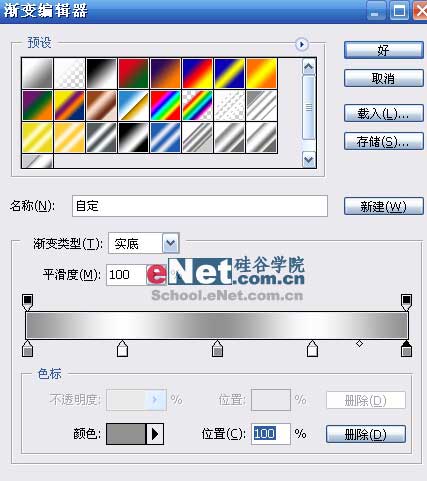
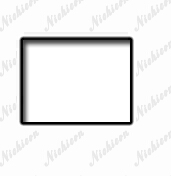
用正圆选区工具在合适的位置拉出选择区填充白色后,在用图层样式中的渐变叠加命令,在渐变编辑调出如下渐变

图46
在执行选择-修改-收缩命令,收缩2-3个象素后在进行反选删除后得到如下形状

图47
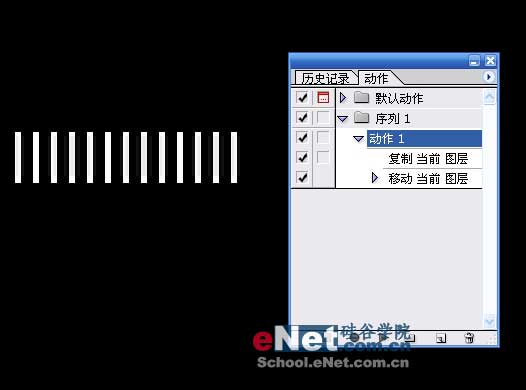
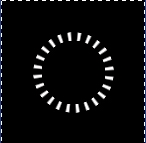
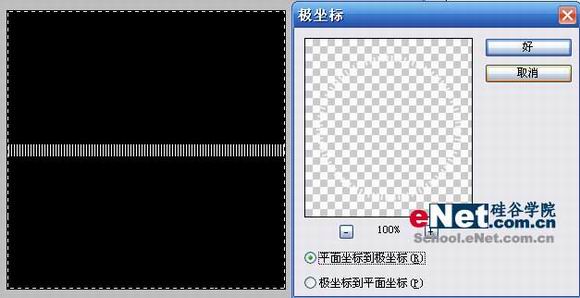
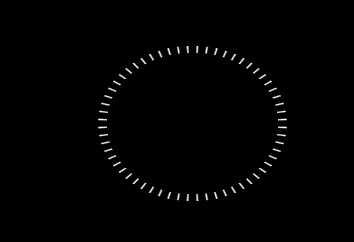
11.时间的刻度-为了便于观察我们在来新建立一个文件200*200象素的文件.首先将背静填充为黑色,然后用矩形选框工具中的样式的设定一项设置为固定大小,宽度和高度分别设定为2*15象素。作出选择区以后用白色填充。现在我门在来用动作命令,来新建立一个动作,(此时动作面板中边开始记录你当前所做的工作了)首先将白色的矩形复制出一份,在用移动工具水平向前轻移6个象素然后在停止记录,在连续按动作中的播放按钮直到文件中的水平方向都满了一排为止。然后合并出背静以外的所有图层。在按CTAL+A,执行图层命令中的水平居中和垂直居中命令。下一步执行滤镜-扭曲-极坐标-平面到极坐标,这样一个圆形的刻度就做出来了,在用移动工具讲它拖入到主文件内进行按CTAL+T进行自由变换,其他的几个时间的刻度也是用这个方法做出来一些由于篇幅有限一些细节的处理我就不提了,大家可自己多琢磨一下.以上效果
如图所示48,49,50,51,52.





[page_break]
12.表内的小时间的背静-
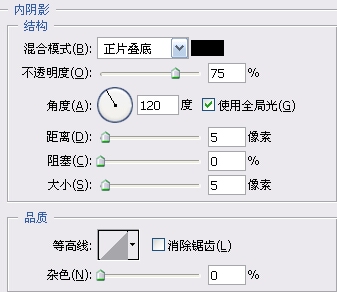
作完了11步以后终于可以松一口气了。这一步比较的简单用圆角矩形选择工具做出选区并填充白色,然后执行图层样式中的描边和内阴影命令,在用自由变换进行缩放防到合适的位置.
如图所示53,54,55,56




13.表内圈边缘上时间-
大家看了就应该知道的把,很简单的做法我就不说了。
[page_break]
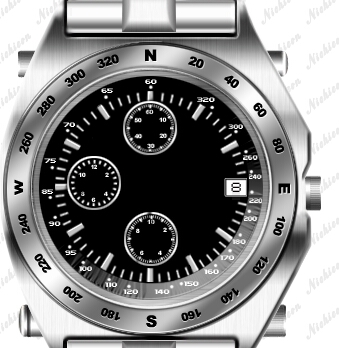
14.表外圈的时间-
使用椭圆工具拉出正圆,然后用文字工具沿着路径输入文字将文字摆放整齐。(注:沿路径输入文字这个功能PS版本必须是8.0以上)如图57

而后在将文字图层删格化后,在将其复制一层执行图象-调整-亮度/对比度命令将值都设置为正100,然后在向下右移动一象素作出文字的雕刻效果来(注意光线角度的变化,移动到我们觉的比较真实方向)如图58
| 
