|
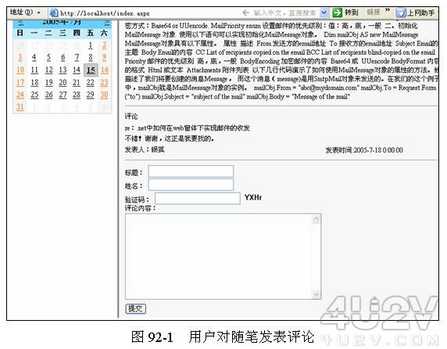
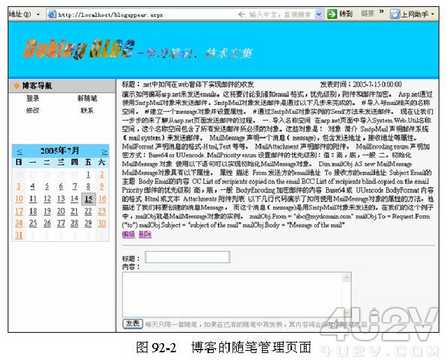
效果说明 其他用户可以在如图 92-1 所示的“ index.aspx ”页面中对当前随笔发表评论,单击【提交】按钮时,验证输入的验证码正确后就可以提交相关评论。图 92-2 所示是博客的随笔管理页面“ blogappear.aspx ”,博客可以在该页面中对随笔进行添加、编辑、删除等管理操作。 

创作构思 利用按钮的“ OnClick ”事件处理过程,对相关数据表进行更新、编辑、删除等操作。 操作步骤 步骤一 实现回复 ( 1 ) 打开“ index.aspx ”,在图 91-5 中圆角方框④所示的位置插入一个 7 行 1 列的表格,如图 92-3 中圆角方框所示。 
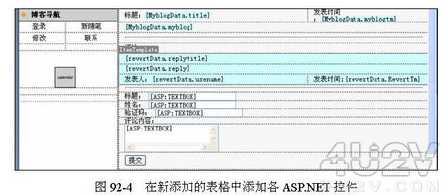
提示:图 92-3 中所标的序号是新添加表格的行序号。 ( 2 )在新添加的表格中添加各 ASP.NET 控件。在新添加表格的第一行中插入水平线;在②行中添加“ asp :文本框”,设 ID 为“ replytitle ”;在③行中添加“ asp :文本框”,设 ID 为“ usename ”;在④行中添加“ asp :文本框”,设 ID 为“ valicode ”;在⑥行中添加“ asp :文本框”,设 ID 为“ reply ”,并设置文本模式为“多行”;在⑦行中添加“ asp :按钮”,设 ID 为“ refer ”,文本为“提交”,并在新添加表格的相关行中输入相应文字,结果如图 92-4 所示。 
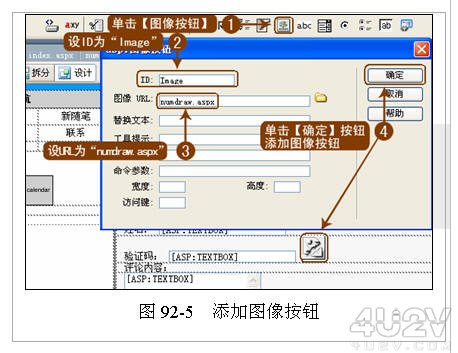
( 3 ) 添加图像按钮。 在新添加表格的第四行中添加一个图片按钮,其图像 URL 为“ numdraw.aspx ”,该文件用于输入随机附加码,与在实例 81 中制作的“ numdraw.aspx ”文件是同一个文件,如图 92-5 所示。 
( 4 ) 在“ <script runat="server"> ”中定义如下所述的“ refer_Click ”过程,该过程用于响应【提交】按钮的“ OnClick ”事件。 Sub refer_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim cpConn, Cpstring As String
Dim conn As OleDbConnection
Dim Cpadapter As OleDbDataAdapter
Dim Cpdat As System.Data.DataSet
Dim dt As DataTable
cpConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.MapPath ("dat\bad.mdb")
conn = New OledbConnection(cpConn)
Cpstring = "SELECT * from revert"
Cpadapter = new OleDbDataAdapter(Cpstring,conn)
Dim yy as OleDbCommandBuilder=new OleDbCommandBuilder (Cpadapter)
Cpdat = New System.Data.DataSet()
Cpadapter.Fill(Cpdat,"revert")
If valicode.Text=Session("DrNum") Then
Dim dr As DataRow = Cpdat.Tables("revert").NewRow()
dr("myblogID") =MyblogData.FieldValue("myblogID", nothing)
dr("usename") =usename.text
dr("replytitle") =replytitle.text
dr("reply") = reply.text
dr("RevertTm") = now
Cpdat.Tables("revert").Rows.Add(dr)
Cpadapter.Update(Cpdat, "revert")
conn.close
End If
Response.Redirect(Request.ServerVariables("SCRIPT_NAME"))
End Sub (读者可打开【光盘】|【源文件】|【实例 92 】|【 92.1.txt 】文件,直接复制) 程序说明: 上面的代码中有一个条件语句 valicode.Text=Session("DrNum") ,条件是当用户输入的附加码与输出的附加码相同时,才可以把回复添加到“ revert ”表中。新添加的记录中只有回复的标题“ replytitle ”、用户名“ usename ”、回复内容“ reply ”可以直接从相关的文本框中提取,而回复笔记的序号“ myblogID ”由数据集“ MyblogData ”中的“ myblogID ”字段值提取,发表回复时间“ RevertTm ”等于发表回复当时的时间( now )。 ( 5 )设置【发表】按钮。由于博客可能不是每天都有随笔发表,为了防止用户对没有发过的随笔发表任何评论,就得设置【发表】按钮无效。为此要在“ Page_Load ”过程中添加如下所述的代码,结果如图 92-6 中圆角方框所示。 
| 
