|
If MyblogData.recordcount>0 Then
refer.Enabled = True
Else
refer.Enabled = false
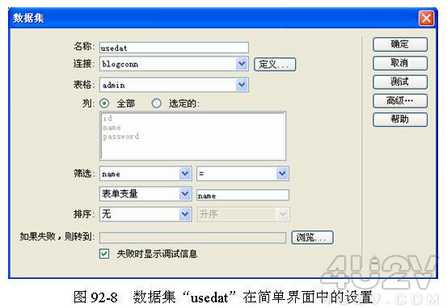
End If (读者可打开【光盘】|【源文件】|【实例 92 】|【 92.2.txt 】文件,直接复制) ( 6 )保存“ index.aspx ”,在 IE 中预览结果,如图 92-1 所示。 [page_break] 步骤二 博客登录页面 ( 1 ) 新建 ASP.NET 页面。新建一个空白的 ASP.NET 页面,在页面中添加一个 6 行 1 列的表格,并在表格的第 2 行中添加“ asp :文本框”,设 ID 为“ name ”;在第 3 行中添加“ asp :文本框”,设 ID 为“ password ”,文本模式为“密码”;在第 4 行中添加“图像按钮”,设 ID 为“ Image ”,其他设置与步骤一中图像按钮的设置一样;在第 5 行中添加“ asp :文本框”,设 ID 为“ valicode ”;在第 6 行中添加“ asp :按钮”,设 ID 为“ Login ”,文本为“登录”,并设置相关文字及样式,结果如图 92-7 所示。 ( 2 ) 添加数据集“ usedat ”,其在简单界面中的设置如图 92-8 所示。 
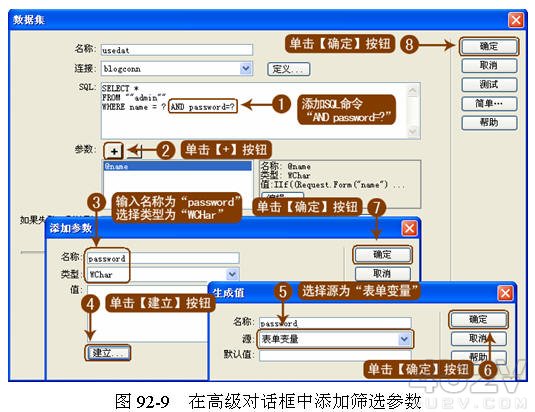
( 3 ) 切换到数据集“ usedat ”的【高级】对话框中,添加筛选参数,如图 92-9 所示。 
( 4 ) 在“ <script runat="server"> ”中定义“ page_load ”过程,该过程的代码如下所述。 Sub page_load(Src As Object, E As EventArgs)
If Usedat.recordcount>0 AND Session("DrNum")=Request.Form("valicode") Then
Session("name")= Usedat.FieldValue("name ", nothing)
Response.Redirect("blogappear.aspx")
End If
End Sub 步骤三 随笔管理页面 ( 1 ) 打开“ blogappear.aspx ”,该页面是在实例 91 中从光碟的素材中复制到网站目录下的。这时“ blogappear.aspx ”页面中已添加了日历控件及数据集“ MyblogData ”,页面中也设置了日历事件,这些设置与实例 91 中的相关设置是相同的,该页面如图 92-10 所示。 
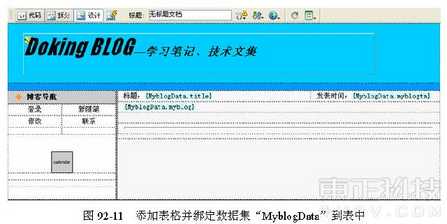
( 2 )添加表格并绑定数据集。在图 92-10 中圆角方框①所示的位置添加一个 4 行 1 列的表格,并绑定数据集“ MyblogData ”到表格中,如图 92-11 所示。 
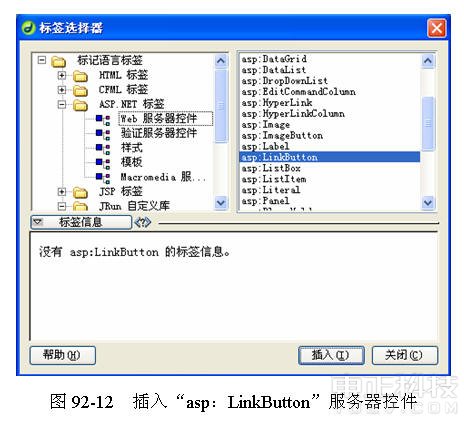
( 3 )插入“ asp : LinkButton ”服务器控件。将光标移动到第 3 行中,单击 ASP.NET 快捷菜单上的【更多标签】按钮,在弹出的【标签选择器】对话框中选择 ASP.NET 标签里的“ asp : LinkButton ”服务器控件,如图 92-12 所示。 
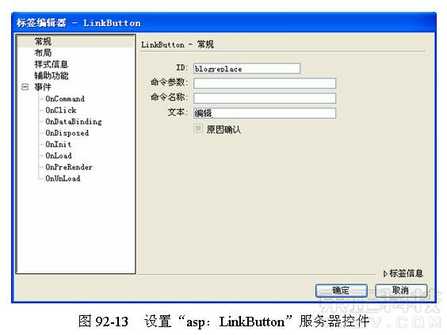
( 4 )设置“ asp : LinkButton ”服务器控件。单击【插入】按钮,在弹出的【标签编辑器— LinkButton 】窗口中设置该链接按钮的 ID 为“ blogreplace ”,文本为“编辑”,如图 92-13 所示。 
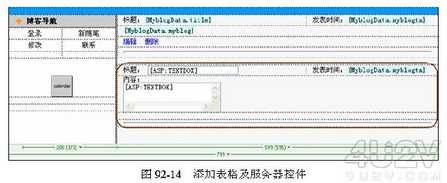
[page_break] ( 5 )继续添加一个“ asp : LinkButton ”服务器控件,将其 ID 设置为“ blogudelet ”,文本设置为“删除”。 ( 6 )修改代码。选定该表格,切换到代码视图中进行剪切。参照实例 80 中图 80-2 的步骤在图 92-10 中圆角方框①所示的位置添加一个“ asp : Panel ”服务器控件,设 ID 为“ Panel1 ”。添加完毕后,将光标移到“ </Panel> ”标签之前,再将刚才剪切的表格粘贴过来。 ( 7 )添加表格及服务器控件。在图 92-10 中圆角方框②所示的位置添加一个 4 行 1 列的表格,在表格的第 1 行中添加“ asp :文本框”,设置 ID 为“ titlereplace ”;在表格的第 2 行中添加“ asp :文本框”,设置 ID 为“ myblogreplace ”,结果如图 92-14 中圆角方框所示。 
( 8 )在表格的第 3 行中添加两个“ asp : LinkButton ”服务器控件,一个的 ID 设置为“ blogupdate ”,文本为“更新”;一个的 ID 设置为“ blogcancel ”,文本为“取消”。 ( 9 )修改代码。选择该表格,切换到代码视图进行剪切。将光标移动至“ </Panel> ”标签之后,再添加一个“ asp : Panel ”服务器控件,设置 ID 为“ Panel2 ”,在新添加的“ asp : Panel ”服务器控件的结束标签“ </Panel> ”之前,将刚剪切的表格粘贴过来。 | 
