案例欣赏
人的面部可以表现出成千上万、不计其数而又十分微妙的表情,而且表情的变化十分迅速、敏捷和细致,能够真实、准确地反映情感,传递信息。面部所表现出的各种各样的情感,最能吸引对方的注意。在你未开口之前对方就从你的面部表情上得到了一定的信息,对你的气质、情绪、性格、态度等有所了解了。所以有句话说得好,看人先看脸,脸是人的价值与性格的外观。所谓脸面不仅是指人的长相,主要是指面部表情。
对于经常上网聊天的朋友来说,表情图标一定不陌生,为了增强聊天的趣味性,减少打字量,系统有大量的表情短语,您运用得恰当,可以收到表达心意、夸张、幽默的效果。如图1.1所示。

图1.1 卡通表情图标效果
思路分析
要准确地表现出表情的含义,需要多多的观察。对于使用技术来实现则是一个比较简单的过程。主要是使用了Fireworks的矢量工具结合渐变色来实现的。
实现步骤
1、新建一个Fireworks文件。
2、在弹出的【新建文档】对话框中设置画布的宽度和高度为400像素,背景颜色为白色。如图1.2所示。

图1.2 新建文档对话框
3、选择工具箱中的“椭圆”工具,在画布中绘制一个宽、高为200像素的正圆。
4、给这个正圆添加边框,粗细为5像素,颜色为值“D44C01”。
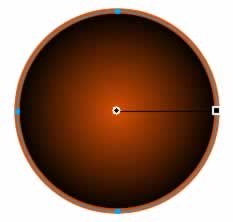
5、给这个正圆填充放射状渐变色。效果如图1.3所示。

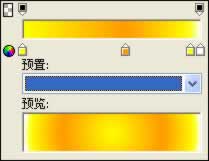
图1.3 给正圆添加边框,填充放射状渐变色 [page_break] 6、单击填充控制窗口,打开渐变色调节面板,调整渐变颜色,效果如图1.4所示。

图1.4 渐变色调整面板
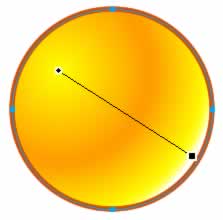
7、选择工具箱中的指针工具,调整画布中的渐变色方向和范围,效果如图1.5所示。

图1.5 渐变色调整后的最终效果
【说明】这样做的目的是为了让卡通人物的脸部更有立体感。
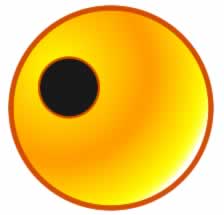
8、开始绘制卡通表情的眼睛部分,仍旧使用“椭圆”工具在脸部的上方绘制一个小一些的正圆,尺寸为60X60像素。
9、给这个小圆填充接近于黑色的深灰色,边框和脸部的边框颜色一致,但是边框的粗细为2像素。效果如图1.6所示。

图1.6 绘制眼睛部分
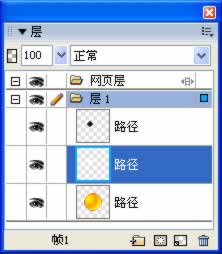
10、把这个正圆复制一个,选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。这时的图层效果如图1.7所示。

图1.7 复制正圆,并更改下方正圆的颜色设置
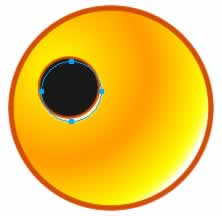
11、同时在属性面板中把白色正圆的填充边缘效果设置为“羽化”,值为“3”。并且适当往右下角移动,这样可以使眼睛看起来更有立体的感觉。效果如图1.8所示。

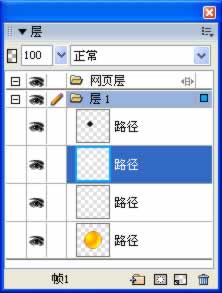
图1.8 调整眼睛下方的白色正圆 [page_break] 12、再次把这黑色的眼睛复制一个,同样选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。这时的图层效果如图1.9所示。

图1.9 复制正圆,并更改下方正圆的颜色设置
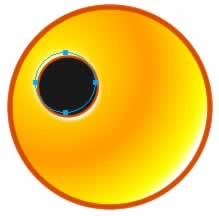
13、在属性面板中设置刚刚得到的白色正圆的填充边缘效果,仍旧为“羽化”,值为“10”。并且适当往左上角移动,这样可以使眼睛的立体效果更加明显。如图1.10所示。
 | 
