|
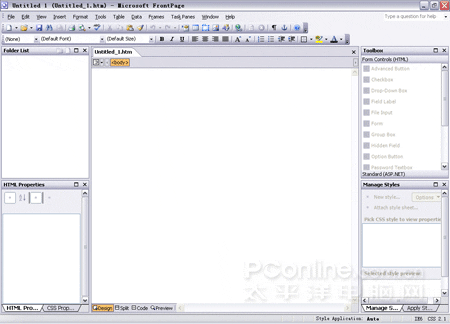
最近试用了Office 12的Beta测试版,发现其中的Word、Excel等软件界面有了很大改变,功能也有许多新的变化。而今天我们来重点关注一下其中的Forntpage 12,看看都带来了哪些新功能、新变化。 一、界面的变化 相对于Word、Excel等软件,Frontpage12的界面改变不是太大,但是也给我们带来一些新鲜的感觉,如图1所示为新的软件界面。首次启动软件以后,窗口会显示以下区域:Folder List(文件夹)、HTML Properties(HTML属性)、Toolbox(工具箱)、Manage Styles(样式管理器)和编辑窗口。单击HTML Properties(HTML属性)和Manage Styles(样式管理器)下方的相应按钮还可以切换到CSS Properties和Apply Styles面板。 
图1:Frontpage 12的新界面
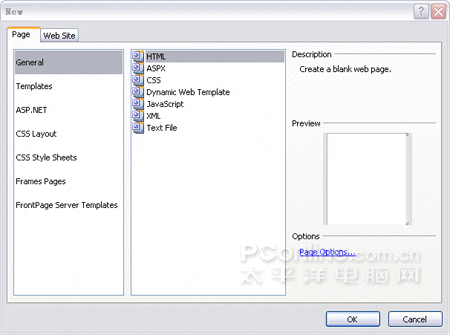
另外,在我们执行“File/New”(文件/新建)菜单命令时,不再是以前版本中直接建立的一个网页页面,而是弹出了一个“New”新建对话框,可以在此对话框中选择建立网页或者站点,并且选择不同的网页类型或网站模板,如图2所示。 
图2:新建对话框
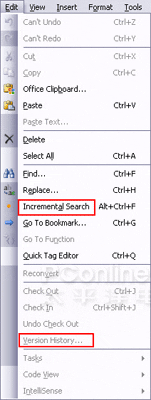
在菜单栏中新增了一个“Task Panes”,我们可以在这里控制软件中各个面板的显示情况。 除了上述界面的改变以外,菜单栏和工具栏并没有太大的变化,但是这些界面的改变也让我们感觉到似乎有和Dreamweaver有某些相似的地方,习惯使用DW的朋友可以感受一下。 [page_break] 二、Edit(编辑菜单) 打开Edit(编辑)菜单,发现其中多出了一个增强的搜索选项“Incremental Search”和一个历史版本选项“Version History”,如图3所示。 
图3:编辑菜单新增功能
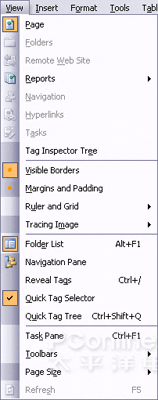
在多用户进行文档协作操作(比如签入、签出)时,可以使用Version History对文档实施版本控制。 三、View(视图菜单) 在View(视图)菜单中也新增了一些对代码显示控制和编辑网页时的辅助元素显示控制,灵活使用它们可以方便我们对网页的编辑和预览,其中新增选项如下:Tag Inspector Tree (树形显示代码标签)、Visible Borders(边框可视)、Margins and Padding(边线和填充)、Navigation Pane(导航面板)、Quick Tag Tree(快速树形显示标签),如图4所示。 
图4:视图菜单新增功能
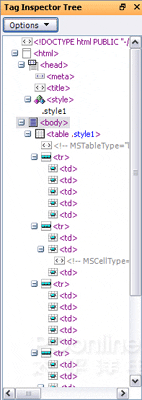
新建一个网页,然后插入一个表格,并设置背景颜色,我们使用显示菜单中的命令来控制它的显示情况。需要说明的是,这些控制显示只在编辑网页过程中起作用,并不能对网页的最终效果产生改变。 执行“View/Tag Inspector Tree”菜单命令以后,会以树形显示代码标签,如图5所示。 
图5:树形显示的代码标签
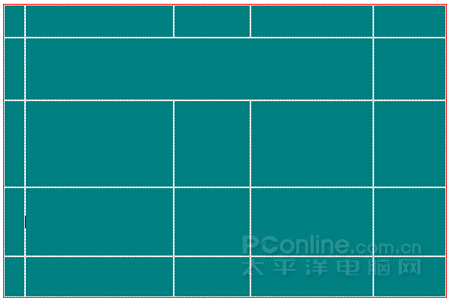
如果选中Visible Borders选项,则会显示显示表格的边框等内容,如图6所示。 
图6:打开 Visible Borders (边框可视)功能
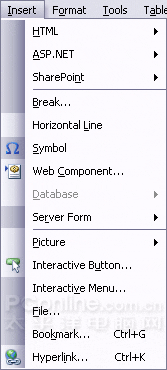
选择其它选项时,会相应打开导航面板或者控制一些网页中填充元素或边线的显示。 [page_break] 四、Insert(插入菜单) 我们再来看看插入菜单的变化,最显著的变化是在插入菜单中增加了插入HTML、ASP.NET和SharePoint对象,另外还增加了一个插入Interactive Menu(交互菜单)选项,如图7所示。 
图7:插入菜单新增功能
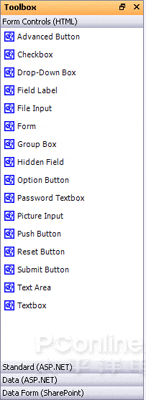
关于HTML、ASP.NET和SharePoint对象的插入方法比较简单,执行相应的菜单命令以后,会在软件界面右侧出现对象面板,我们就可以使用这些对象了,如图8所示。 
图8:对象面板
| 
