|
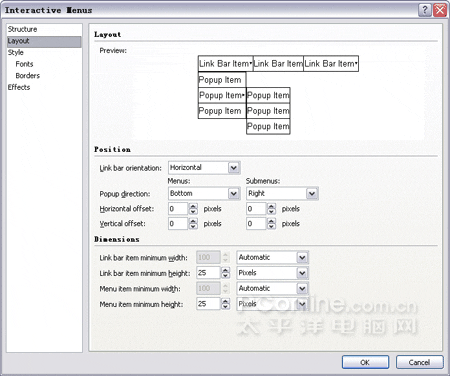
网页设计师或网络工程师经常会用到HTML和ASP.NET对象,这在Dreamweaver中也可以实现,不过与Dreamweaver不同的是Frontpage支持插入SharePoint对象。Windows SharePoint Services是Windows Server 2003信息工作者基础结构的一部分,它为Microsoft Office系统以及其它桌面程序提供了团队服务和站点。此外,它还能够作为应用程序的开发平台。 Frontpage似乎更倾向于向Windows SharePoint Services编辑工具的转变。自从Dreamweaver横空出世,已经逐渐取代了Frontpage网页编辑工具的地位,甚至有很多网页设计师完全摒弃了Frontpage的使用,但是现在你会发现Frontpage 12的定位有了新的变化,它在向最佳的Windows SharePoint Services编辑工具转变。那么网页设计的任务该由谁来完成呢?答案就是Microsoft Expression,其中包括三个新的产品,Graphic Designer(图像设计软件,类似Photoshop和Fireworks)、Interactive Designer(交互动画制作软件,类似Flash)、Web Designer(网页设计软件,类似Dreamweaver)。有兴趣的朋友可以找来Web Designer软件试用一下,看看和Frontpage、Dreamweaver有哪些相同和不同的地方。 再来看看交互式菜单的使用,执行“Insert/Interactive Menu”菜单命令,弹出Interactive Menus对话框,如图9所示。以前我们可以在Dreamweaver中使用插件来制作类似于这样效果的交互式动态菜单,现在使用Frontpage 12就可以轻松实现交互菜单了,而且有更多的参数控制菜单效果。 
图9:Interactive Menus (交互菜单)对话框
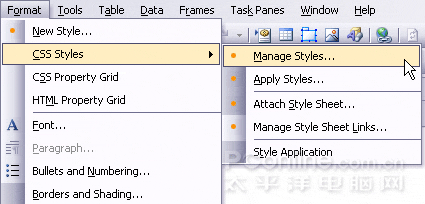
[page_break] 五、Style(样式) 样式的支持和管理一直是Frongtpage的弱项,总感觉没有Dreamweaver使用的得心应手。在Frontpage 12中增强了对样式的管理,打开“Format”(格式)菜单可以看到管理样式的命令,包括New Style(新样式)、CSS Styles(CSS样式)等等,如图10所示。 
图10:Frontpage 12 样式管理
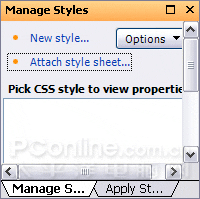
也可以在样式管理面板中对样式进行编辑和修改,如图11所示。 
图11:管理样式
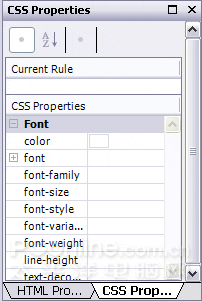
在CSS Properties面板中还可以直接对CSS样式进行修改,看上去和Dreamweaver8的样式管理面板十分相象,如图12所示。 
图12:CSS Properties (CSS属性)面板
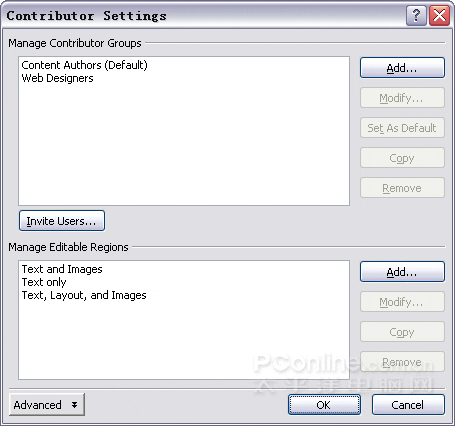
六、Tools(工具菜单) 在工具菜单中只增加了一个Contributor Settings选项,Contributor在英汉计算机大词典中的含义是“贡献者(投稿人,研究者)”,在这个对话框中我们可以设置网页设计作者的信息,此对话框是用来显示多用户协同工作时查看设计者的信息。 
图13:Contributor Settings 对话框
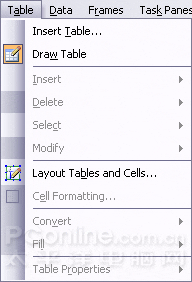
[page_break] 七、Table(表格菜单) 表格菜单和以前的版本相比也有了许多变化,新的菜单显得更加简洁,不过功能丝毫没有减弱,如图14所示。 
图14:更加简洁的表格菜单
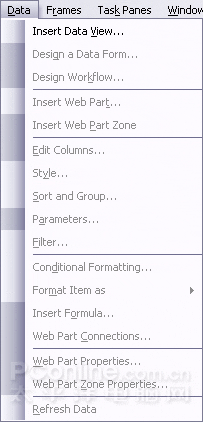
八、Data(数据菜单) 在数据菜单中增加的内容不少,比如Design Data Form、Design Workflow和Edit Columns、Parameters、Insert Formula等等,如图15所示。 
图15:数据菜单新增功能
| 
