
12。读取刚才保存的选区。然后选区调整大小。两边和下面都收缩一点。上边保留着,或者收缩少许。
最后填充成黑色。

[page_break]
13、新建一个图层
用钢笔工具绘制如下图形,转成选区。填充渐变色。渐变可以以图片作为参考。

14。还是先新建一个图层。
还是这个选区。调整。缩小。上面保持不变。

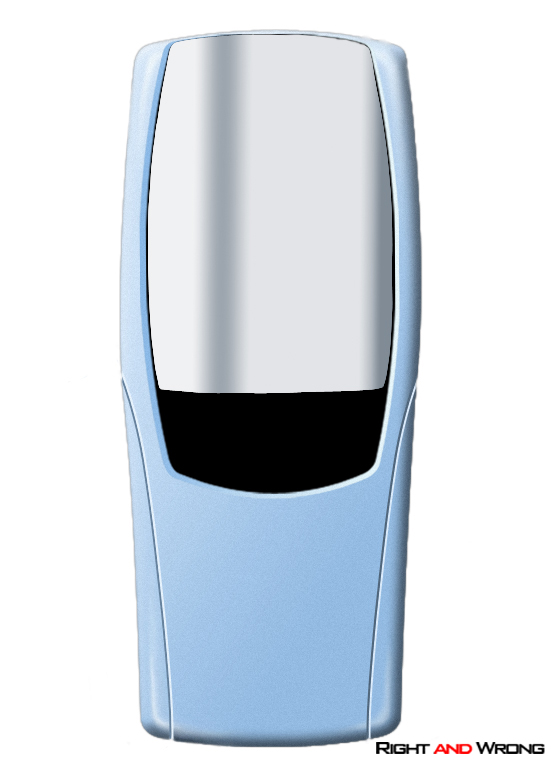
15。填充渐变。这次选择线形放射填充。由于我们要制造环形的渐变,所以渐变头尾两个颜色必须一样。
下边是渐变参考,按照这样应该美问题,不过还需要自己调。

16、细心调整渐变形状。让两个渐变比较突然的地方最准下面两个角然后把该图层虑镜-模糊-高斯模糊。我忘记我的数据了。 自己看着办。不要太模糊就好。作出边是圆角的效果就够了。

[page_break]
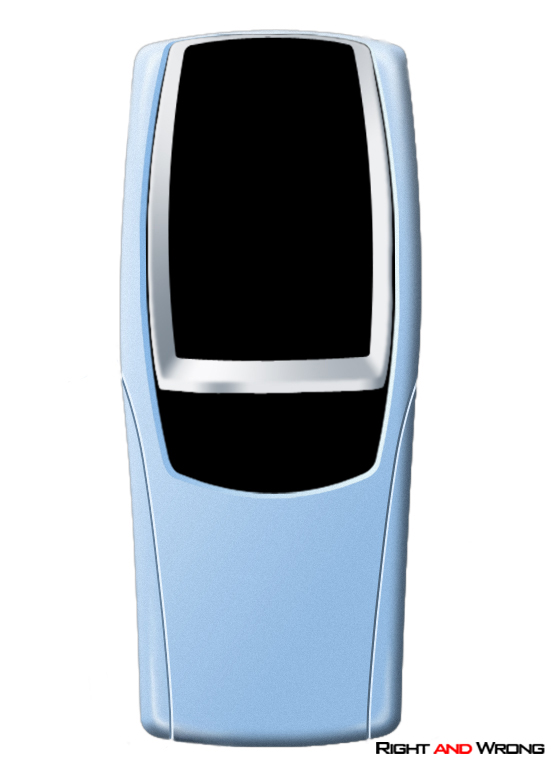
17。现在可以看看银色部分的色彩。如果你调的太灰了会显得死气沉沉。可以适当的加点蓝色能够活跃画面。
以后每个银色的部分最后多作这个步骤。以便调节整体颜色。
色相/饱和度。(CTRL+U)
直接按照图中的数据即可。

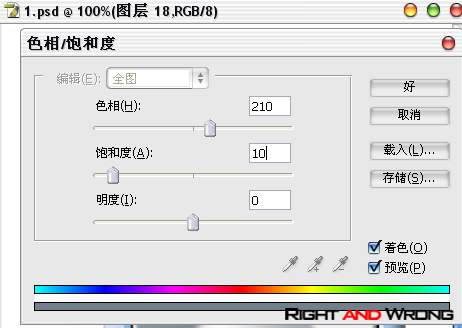
18新建图层!(说道烦。)
再次调用第二次的选区。调整大小。这次的缩小范围比较大。注意。上面还是保持小范围的缩小。填充黑色。

19。新建图层。
把刚才黑色的选区缩小一个象素。(选区-修改-收缩)
填充渐变。渐变色如图。注意暗部的后面反而要亮点。更显得真实。渐变带点倾斜。因为手机这个部分是不会纯圆柱的。

20不用新建图层了。。
直接在刚才的图层绘制。利用减淡和加深工具,配合模糊和涂抹作出如图的效果。这是弯曲的效果,手机这个面到了这个地方开始向后弯。

[page_break]
21。刚才忘了叫你们添加杂色。把银色部分每个图层都添加杂色。
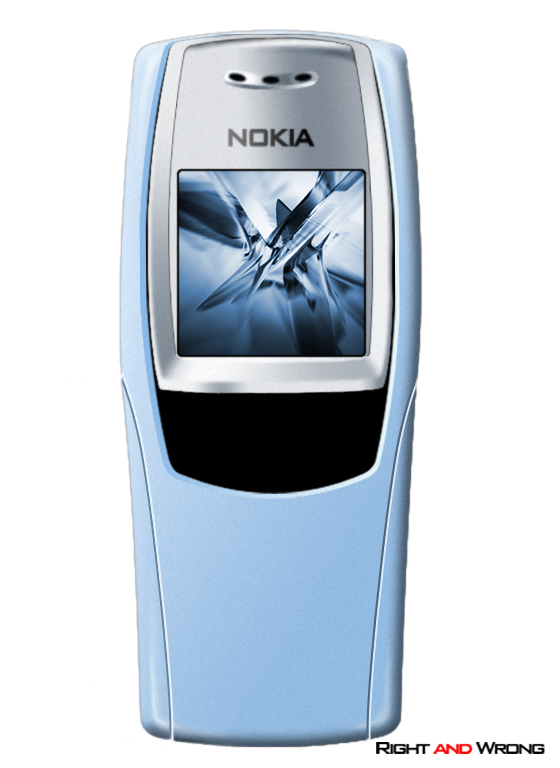
贴上屏幕。我就用我自己的背景。
屏幕的方法是直接用选区按紧SHIFT筐选出正方形。然后光滑3或4个象素。(选区-修改-光滑)
填充黑色。然后缩小2个象素,吧图片剪了贴上去。

22.写上NOKIA的标志。字体很普通。同时字上也用减淡加深工具作出渐变。更好的表现光照效果。
绘制上听筒。由于这个比前面学的容易多了。我就不细讲。各位自己动脑筋练习。反正也是用钢笔工具填充渐变。然后模糊一点。加杂色。要注意的是渐变的方向。要表现出凹进去的效果。2种不同方向的渐变是填充了2次。
最后加上黑椭圆。直接用椭圆选区工具填充就好了。两边的倾斜一点。
这样上屏幕就完成了。

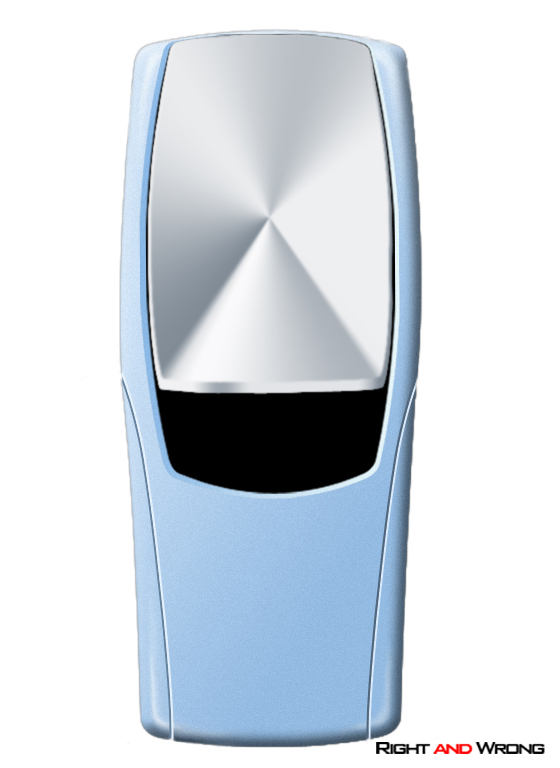
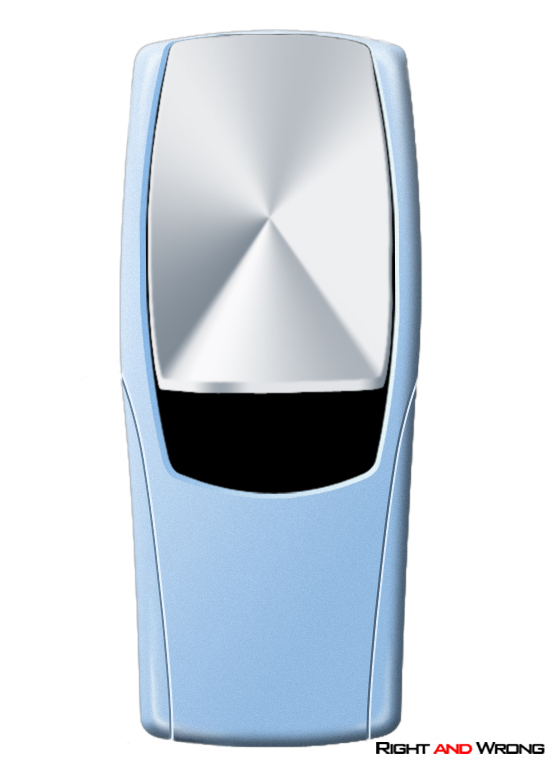
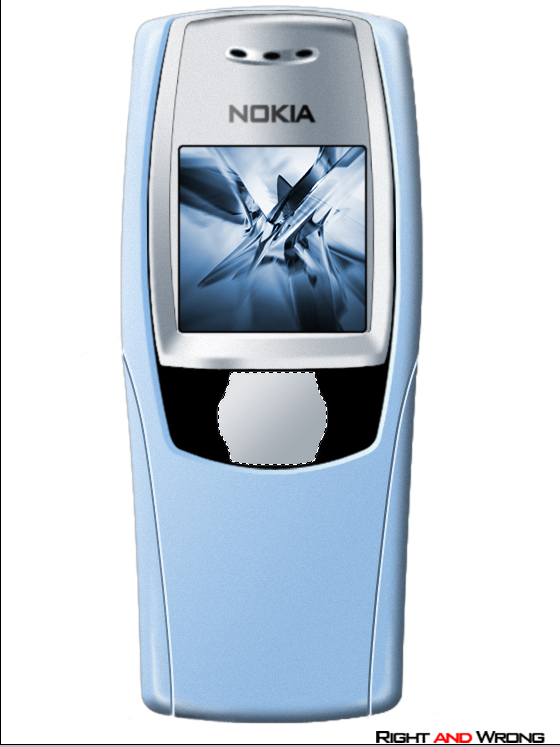
23,在新图层里用钢笔工具绘制出图中的图形,填充渐变。

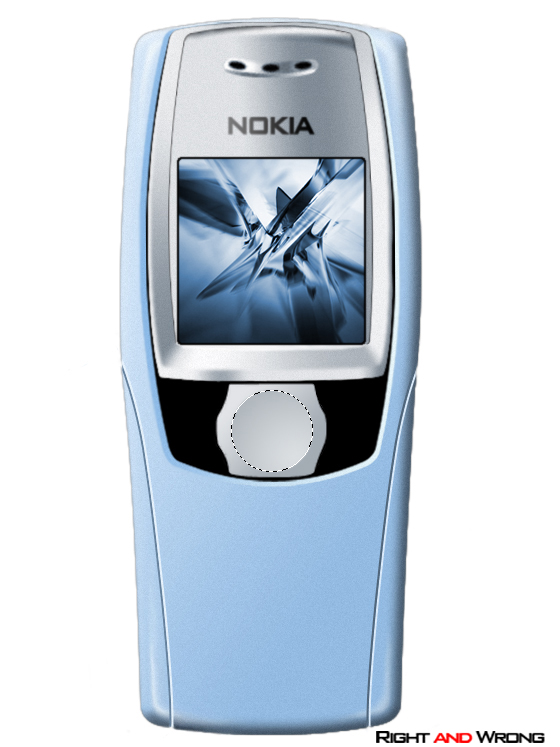
24,在里面用圆形选区工具填充圆形渐变, 这次用球形渐变方式,渐变的方向相反,作出凹陷的效果。

[page_break]
25,新图层。
绘制如下图形。当然两边各一个。渐变色不用太明显。左边的稍微比右边的亮就构了。
 | 
