|
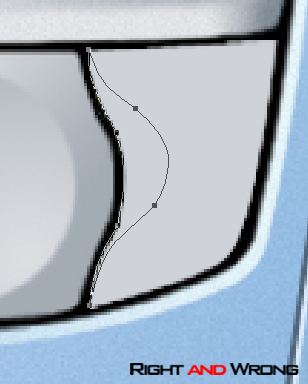
26,用钢笔在新图层上绘制图中的形状。细心绘制

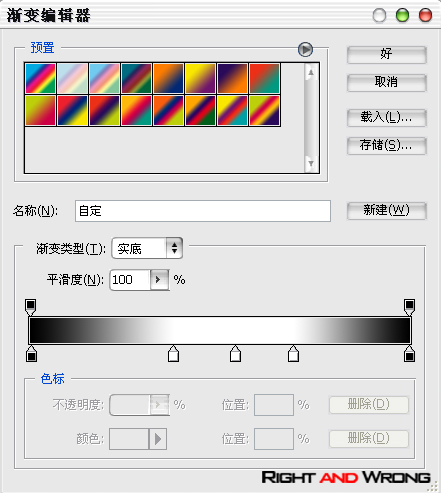
27。用下面的渐变方式。

28、分别填充两边。如果有多余杂色就在该图层上擦掉。并且做一点模糊。

[page_break]
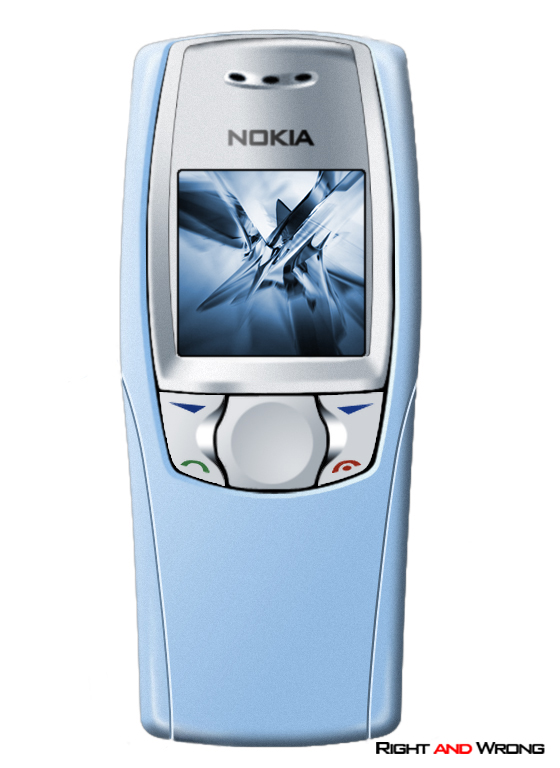
29。用钢笔工具绘制这些标志。各自填充属于他们自己的颜色。呵呵。不要把右边那个标志添成绿的左边的添成红的啊.

30、把标志这个图层复制一个。把在下面的标志图层用色相/饱和度改成纯白。用键盘方向键向下移动一个象素,作出凹进去的效果。
怎么样,这个效果虽然不明显。但是却让看的人觉得很真实,这就是细节。

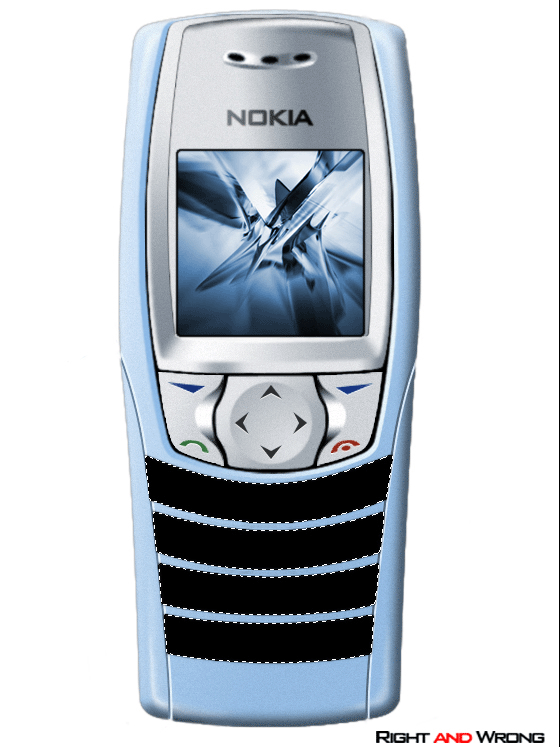
31。绘制下面的图形。不过不是同时。是一个一个绘制的。你们不要学图片,不可能同时绘制4个的。分4次绘制。比较辛苦。要有耐心。
填充黑色。

32。复制该图层,向下移动一个象素。改成白色。 跟刚才的标志一样。

[page_break]
33,黑色图层放上面。这样机壳的厚度和立体感就体现出来了。

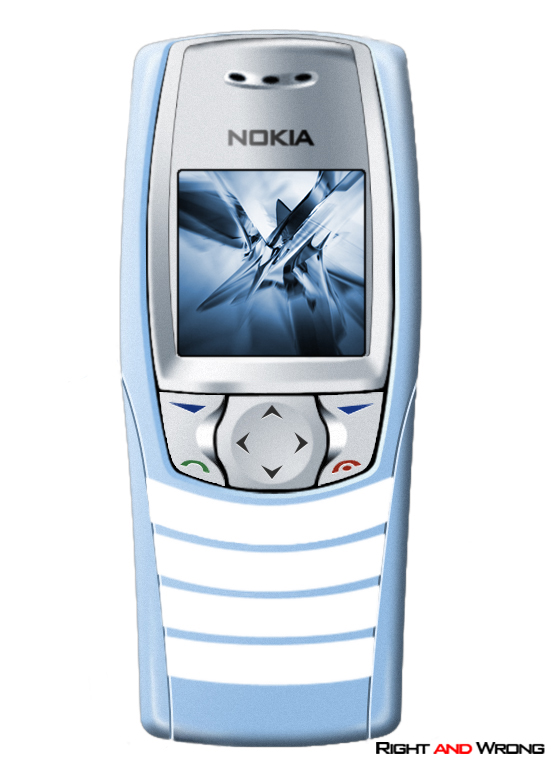
34。缩小4个黑色形状2个象素。添填充渐变。
我在这里绘制得太急了。第一条按键不够光滑。各位不要学我,呵呵。

35。用矩形工具绘制一个很细的矩形。(之所以用矩形是因为线太细)
稍微倾斜。放好位置。另一边也要。然后把多余的擦掉。

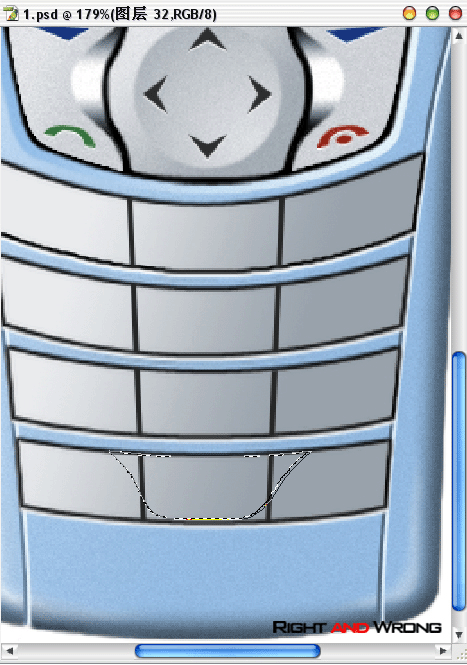
36。绘制如下图形。也是要绘制4个。 而且每个都有点不一样。

[page_break]
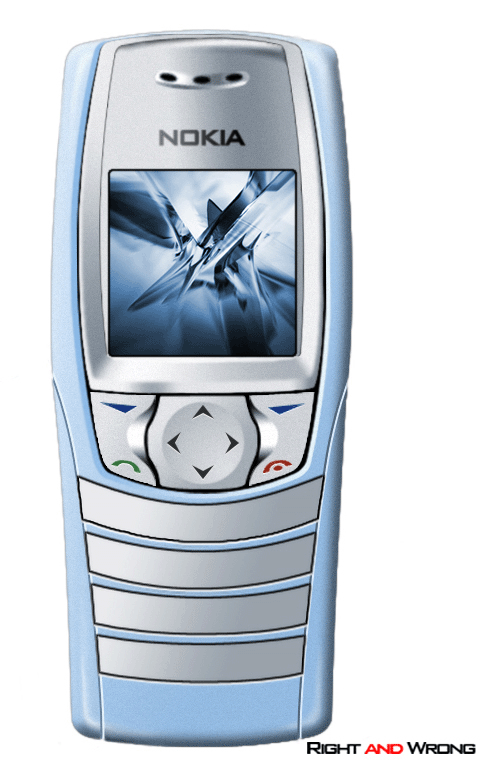
37。用下边的渐变参数。

38。添上渐变。我在这里只示范一个。其他的都一样。只是弯度有点改变。

39、填充的时候必须在两条黑线的下面图层。
4个都填充后。就可以用减淡和加深工具进行细入绘制。我无法怎么教你们,多多练习。最后加上杂点。对了。上面的按钮也加上杂点,忘记了。

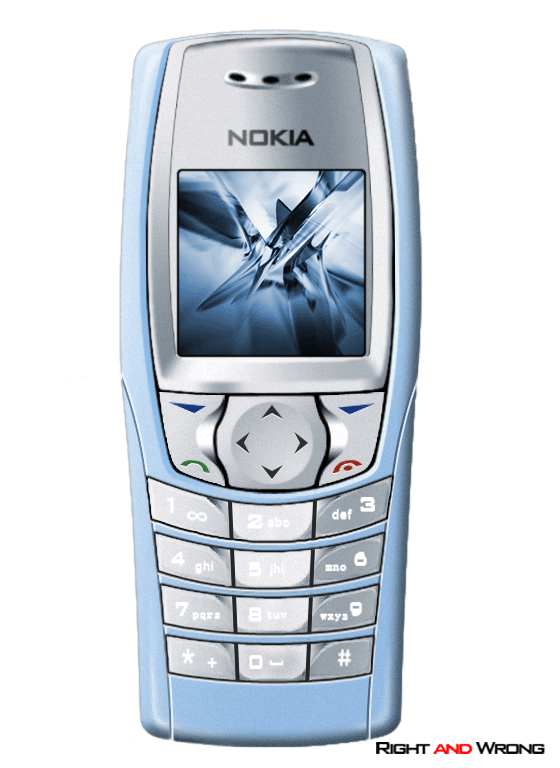
40。输入数字和字母。摆整齐,(我不知道怎么输入单独的笔画。所以我这个手机没有笔画输入,哈哈。)
填充白色。

41。复制后向上一个象素,填充黑色。
一个手机搞定了。大功告成!

| 
