|




9.
接着如图九,每移动矩形选择区域12 pixels,按Delete删除 一次.
效果如图九.

10.
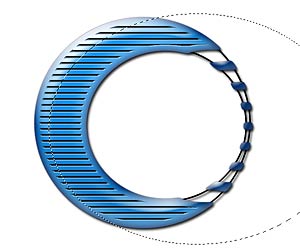
用圆形选择工具画出入图十的圆形.
按Delete键删除所选区域.

[page_break]
11.
接着我将Interface details 层向左移动了一些 (方法是选择移动工具并按下键盘上的方向键).

12.
现在是给我们的界面填加些Cool原料的时候了 :)
在背景层上新建一层叫 Aqua Triangles.
选择圆形选取工具在界面内画出一圆形. 填充灰色 -#595959.
依照图十二,再画一相似的小圆.按下Delete键..

13.
依照图十三,再画一椭圆.按下Delete键.
取消选定.

14.
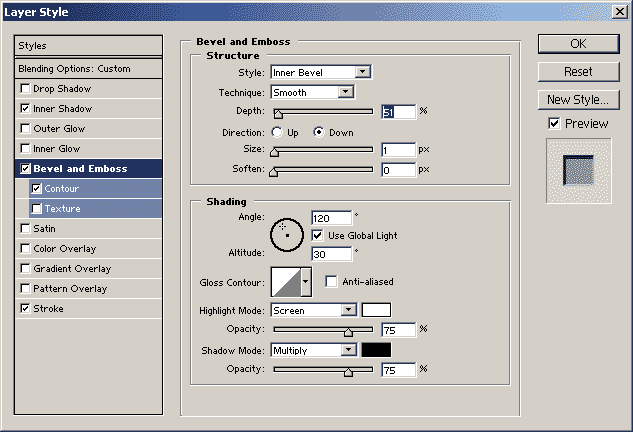
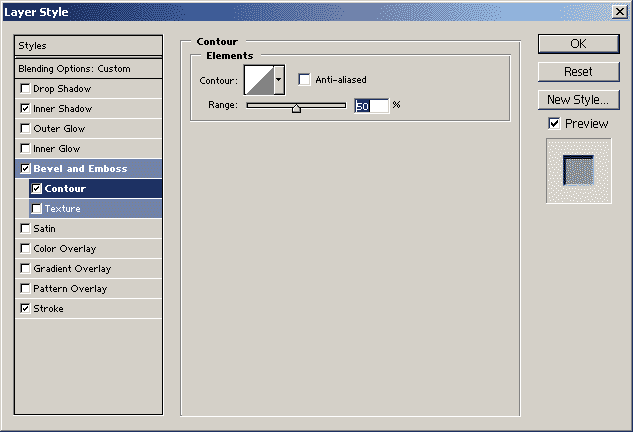
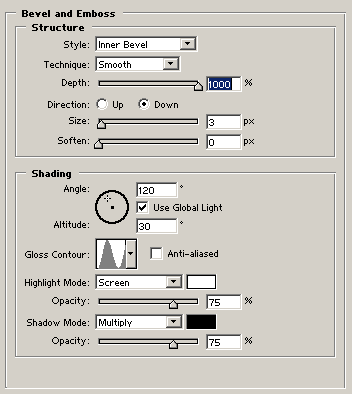
应用第五步中我们所添加的layer style(图层特效) (Interface 层).
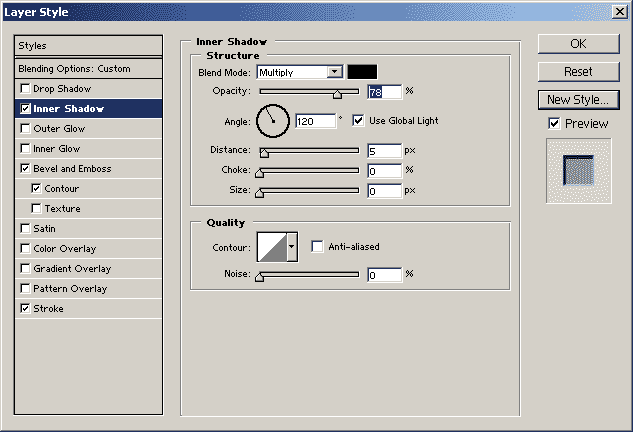
接着再添加 Drop Shadow(阴影)特效.
设置 Opacity(不透明度): 97 %, Distance(距离): 3 pixels,其它都用默认的设置.

15
接着我在Aqua Triangles层上新建了一ayers Bolts层,并放置了一些球体如图十五,详细的制作方法请见我们前面的教程.
我又为其添加了Bevel and Emboss(斜面和浮雕)效果,见下图.


[page_break]
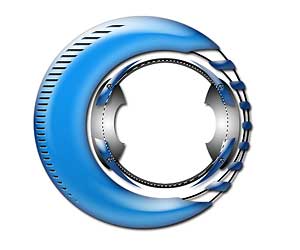
16.
回到背景层新建一新层Chrome Detail.
选择圆形选取工具 画出一椭圆形,填充灰色.在椭圆的右边画一较小的圆形,按Delete 键删除.
接着如图十六,再次画出一椭圆选取区域,按Ctrl + Shift + I进行反选, 按Delete 键删除.

17.
Duplicate(复制)此层,执行 Edit - Transform - Flip Horizontal(编辑 – 变形 – 水平翻转).
将Chrome Detail copy 层向右移动.
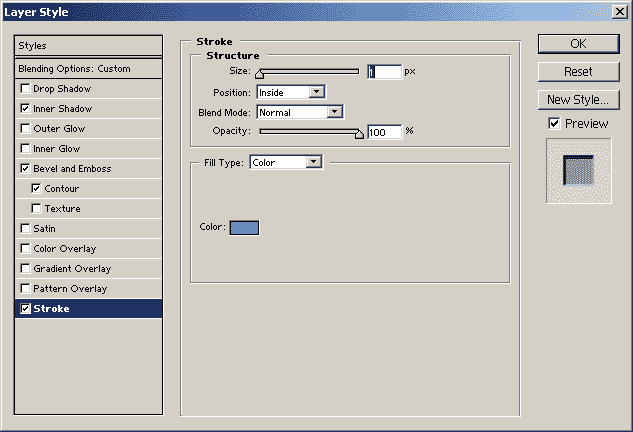
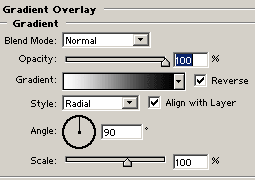
接着添加一些Drop Shadow(阴影) (默认设置) 和 Gradient Overlay(渐变覆盖)见下图.


18.
回到背景层新建一新层 Ring 1.
选择圆形选取工具 画出如图十八的椭圆选取工具.
确保你的前景色为深灰色(#212121) 执行
Edit - Stroke – Center(编辑 – 描边 – 中心) - 9 pixels - ok.
保持选择区域的浮动!
新建一新层 Ring 2, 将前景色该边为亮灰色 (#4B4B4B) 执行Edit - Stroke – Inside(编辑 – 描边 – 内部) - 5 pixels - ok.
取消选定.

| 
