|
19.
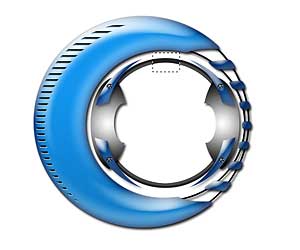
在 Ring 2 层上画出一矩形选择区域如图十九,按Delete 删除.
移动选择区域到圆环的底部,同样按Delete 删除.

20.
回到 Ring 1 layer.
画出一圆形选择区域如图二十,按Delete 删除.
现在是给Ring 1 层和 Ring 2 层添加特效的时候了.
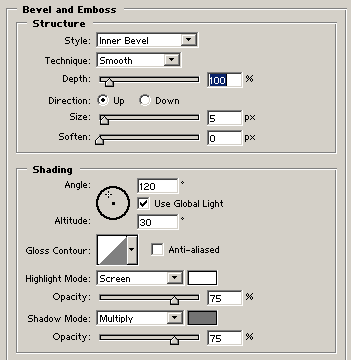
Ring 1层的设置见下图.
Ring 2层特效设置:
用和Ring 1层同样的Bevel and Emboss(斜面和浮雕)效果.
接着增加Drop Shadow(阴影) 特效. Distance(距离): 2 pixels 和 Size(尺寸): 2 pixels.
如果你愿意 – 可以加入Stroke(描边)特效: 1 pixel - Outside – 黑色.

[page_break]

21.
Ok – 该增加一些文字了...
在所有层上新建一层并用Type Tool(文字工具) 敲入你想要的文字.
执行Edit - Transform - Rotate 90° CCV(编辑 – 变形 – 左旋转90度).
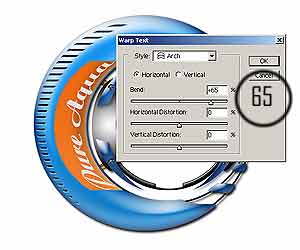
选中text层并点击 Create Warped Text(建立弯曲文字) 按钮. 按钮.
图二十一是我的设置,但不同的文字具体设置可能有所不同,在这里我只是教你如何使用建立弯曲文字工具罢了....

22.
回到 Background 层新建一 Background Buttons.
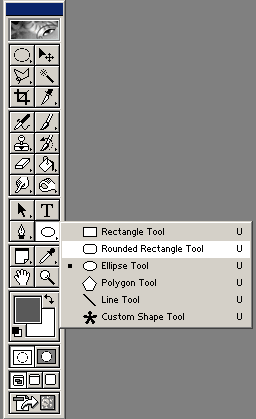
选择Rounded Rectangle Tool(圆角矩形工具) 画出如图二十二的圆角矩形.
确保 Create Filled Region(建立填充区域) 是选中的 改变前景色为#737373. 改变前景色为#737373.
接着在 Background Buttons 层是建立一layer Button层.
选择 Rounded Rectangle Tool(圆角矩形工具) 改变前景色为黑色,建立一个如图二十二的按钮外形.


23.
同样的,为这一层也加如第五步中Interface的层特效.
加入Drop Shadow(阴影) – 默认设置 – 但Distance(距离): 2 pixels, Size(尺寸): 2 pixels.
用拖拽置新建按钮的方法复制该Button 层. 重复复制,直到你要的数量并把它们移动到合适的位置.
连接 所有我们刚刚复制的按钮层. 按 Ctrl + E合并为一层. 重命名为Buttons. 所有我们刚刚复制的按钮层. 按 Ctrl + E合并为一层. 重命名为Buttons.
加入Drop Shadow(阴影) – 默认设置 – 但Distance(距离): 1 pixels, Size(尺寸): 1 pixels.

24.
在 Buttons 层之下新建一Inset Buttons层.
Ctrl + 单击左键Buttons 层,使按钮浮动.
取消较低按钮的浮动线,只保留顶部的按钮被选中.
方法是在属性面板上选择相减按钮 ,勾选出要删除的部分即可. ,勾选出要删除的部分即可.
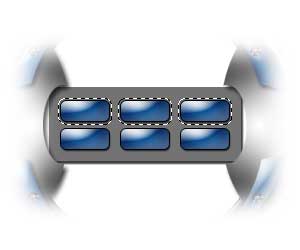
如图二十三!
执行Select - Modify - Expand(选择 – 修改 – 扩展)- 2 pixels.
按D键恢复默认颜色 (黑色前景,白色背景)
选择Gradient Tool(渐变工具)从上到下填充选择区域.
取消选定.
复制这一层,将它移动到底部的按钮上.
如图二十四.
[page_break]
连接这两个Inset buttons 层进行合并.
执行 Gaussian Blur (高斯模糊)- 4 pixels.

25.
现在是进一步修整的时间了.
Ctrl + 单击左键Chrome Detail 层,使Chrome Detail 浮动并且复制该层.
制作一如图二十五的选择区域并进行反选 (Ctrl + Shift + I).
按Delete删除. 取消选定.
接着关闭Drop Shadow(阴影)特效 !
| 
