|
站点建立完毕以后,就可以设计首页了。如图2所示为软件的启动对话框,在创建新项目里多了XML/XSLT两个选项。

图2
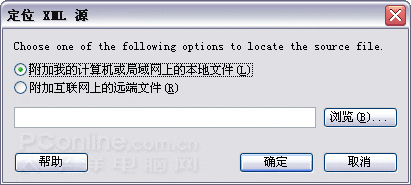
关于XML,大家可能都比较熟悉了,而XSLT则是XML家族的另一种语言,它类似HTML中的CSS,但是比CSS功能要强大的多。它更偏向是一种程序语言,但没有常见程序语言复杂,甚至比js等脚本语言还简单。将XML转换为HTML,是目前XSLT最主要的功能。选择创建XSLT(整页)新项目以后,弹出对话框询问如何定位XML源,可以选择“附加我的计算机或局域网上的本地文件”或“附加互联网上的远端文件”,如图3所示。

图3
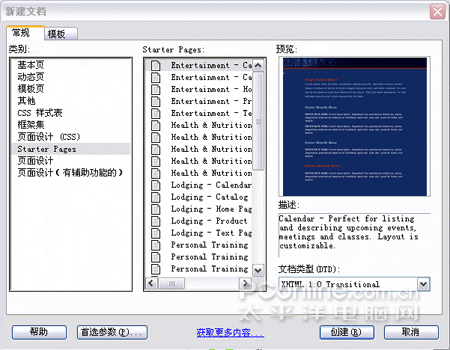
在Dreamweaver8中还提供了一个新的创建范例集“Starter Pages”,我们可以从中选择自己需要设计的风格类型,如图4所示。

图4
[page_break]
1.辅助线的使用
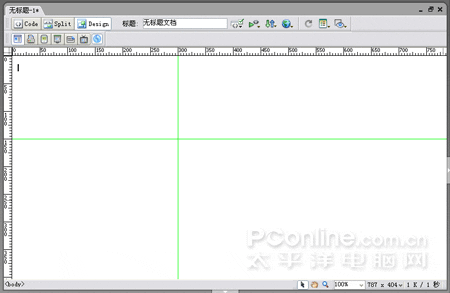
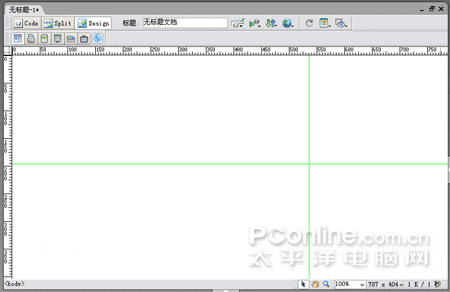
我们选择基本页的HTML文档,单击创建按钮,进入空白文档的编辑页面,如图5所示。首先你会发现在文档周围默认有标尺出现,在Dreamweaver 2004中虽然也有标尺功能,但是在使用的过程中实际用途并不大,现在结合Dreamweaver8新提供的辅助线(图中绿线所示)可以更方便地确定网页元素的位置或大小了。

图5
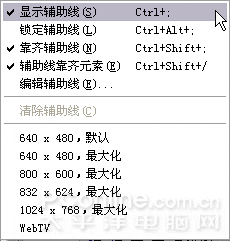
执行“查看/辅助线”菜单命令,你会看到如图6所示的辅助线控制菜单。

图6
确定已经勾选了“显示辅助线”选项,然后在文档的标尺上纵向或横向拖动鼠标就会显示出默认的绿色辅助线。当然你还可以选择菜单中的“640×480,默认”等选项,以生成适合相应页面大小的辅助线,如图7所示。

图7
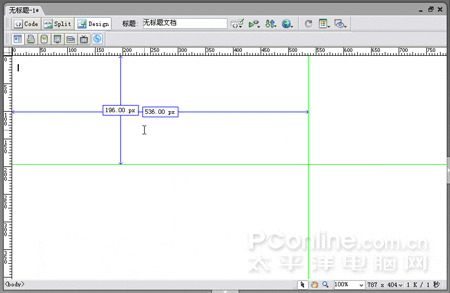
将鼠标指针移动到辅助线分割的方格中,然后按“Ctrl”键,可以显示此方格的高度和宽度,如图8所示。

图8
如果要锁定辅助线,可以执行“查看/辅助线/锁定辅助线”菜单命令。如果选中“靠齐辅助线”选项,在网页中插入元素时,会自动贴近辅助线。如果选中“辅助线靠近元素”,则拖动辅助线时会自动贴近网页中的元素。要删除一条辅助线,可以拖动它到网页的顶部或左侧就会自动消失;而要删除所有辅助线,可以执行“查看/辅助线/清除辅助线”菜单命令。
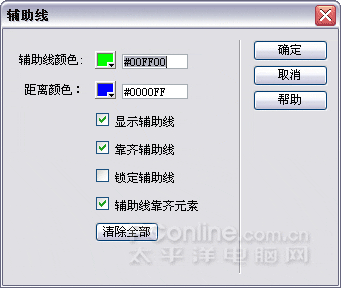
执行“查看/辅助线/编辑辅助线”菜单命令,弹出“辅助线”对话框,如图9所示。我们可以在这里设置辅助线的颜色,距离的颜色等等属性。

图9
[page_break]
2.背景设置的新功能
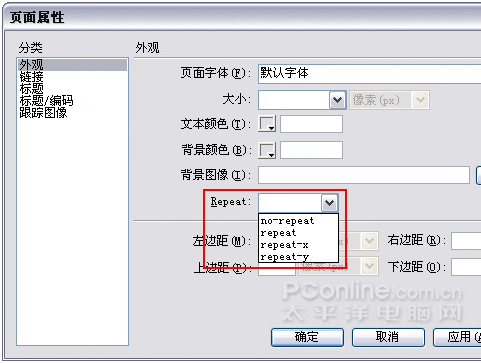
我们再来看看设置文档背景带来了哪些新改变?执行“修改/页面属性”(快捷键Ctrl+J)菜单命令,弹出“页面属性”对话框,在“外观”分类中会发现背景图像的下方多了一个Repeat选项,可以选择no-repeat、repeat、repeat-x、repeat-y,如图10所示。

图10
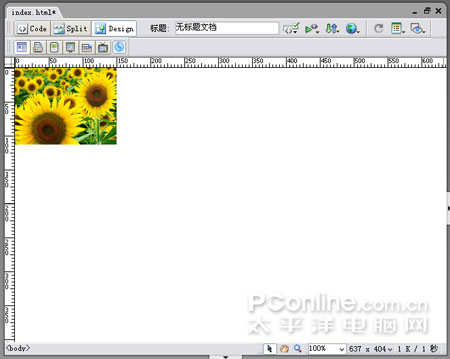
单击“背景图像”后的浏览按钮,找到一幅图片作为网页的背景,然后来看看四种不同选项所带来的不同背景图像。首先选择“no-repeat”选项,它的含义是背景图片不重复显示,只显示图像的原始大小,而且只显示一次,如图11所示。在以前版本中,只要设置了网页背景图像,它就会平铺显示在网页中,现在我们对背景图像的可控性更强了。

图11
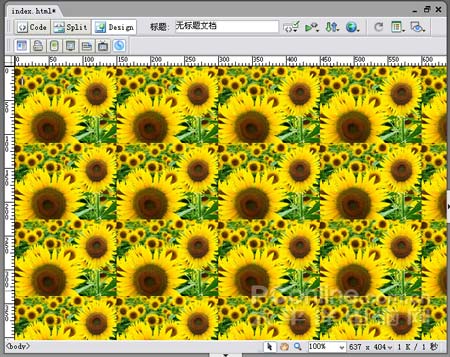
如果选中“repeat”选项,则会在x和y方向重复显示背景图像,就和以前的老版本中一样,如图12所示。

图12
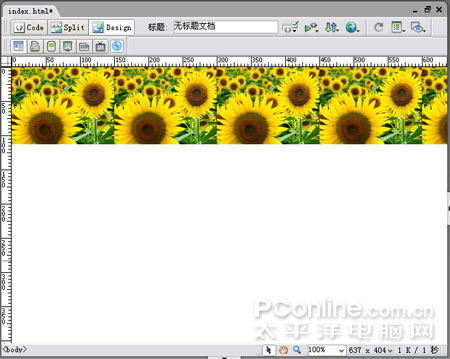
如果选中“repeat-x”选项,则会在x轴方向重复显示背景图像,如图13所示。

图13
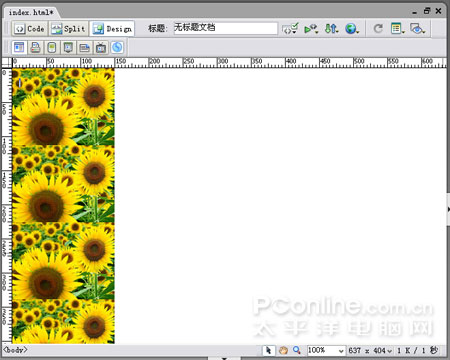
如果选中“repeat-y”选项,则会在y轴方向重复显示背景图像,如图14所示。

| 
