|
另外,还有一个值得我们关注的新功能――样式呈现工具栏,使用这个新功能我们可以为不同的媒体类型进行设计,比如屏幕、手持设备、打印输出设备、电视设备、投影设备等等。当我们将外部样式表附加到文档中时可以指定样式表的类型,下面是建立好的三个样式表文件,分别应用于屏幕、打印设备和电视,并已被链接到网页中。
<link href="CSS/Level1_Arial.css" rel="stylesheet" type="text/css" media="screen" />
<link href="CSS/Level2_Arial.css" rel="stylesheet" type="text/css" media="print" />
<link href="CSS/Level3_Arial.css" rel="stylesheet" type="text/css" media="TV" />
在工具栏上单击鼠标右键,选中“样式呈现”选项,就会在工具栏下方出现“样式呈现”的各个按钮了,如图27中红色框内所示。

图27
每一个按钮都有自己不同的用途,从左到右依次为屏幕、打印、手持设备、投影设备、TTY、TV和打开/关闭CSS。单击不同的按钮,可以激活相应的媒体类型,与之相关的CSS文件就被加载。
在建立页面的时候,我们只需要建立适合所需要的媒体类型CSS文件,Dreamweaver 8将会精确显示我们设计的页面是如何在相应媒体中应该显示的效果。
[page_break]
6.代码折叠功能
我们再来看看新的代码折叠功能,如果你经常编写HTML代码,你可能对足足几页的代码不会陌生,让你去找代码中的某一行,翻来覆去地拖动滚动条,这的确是一项烦人的工作。在Dreamweaver 8中已经解决了这个问题,我们只需通过编辑器左边的加号和减号就可以轻易找到并控制相关的代码了。
打开我们制作的主页,单击“Code”按钮,切换到代码视图中,如图28所示。

图28
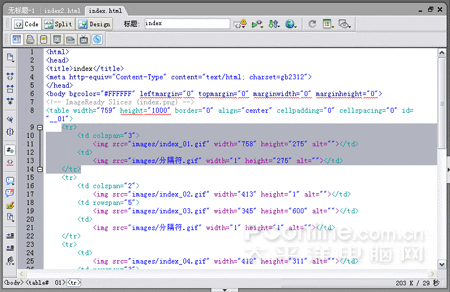
在代码视图中拖动鼠标选中一段代码,代码的左侧会出现两个减号把这段代码包含到一起,如图29所示。

图29
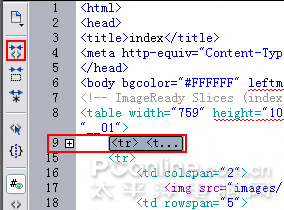
单击“折叠整个标签”按钮,会将此段代码折叠到一起,(按住Alt键的同时单击此按钮,可以折叠外部标签),如图30所示。

图30
同样地,如果选中代码的同时,单击“折叠所选”按钮,也可以将代码折叠,我们用到这个按钮的时候比较多(按住Alt键的同时单击此按钮,可以折叠外部所选)。
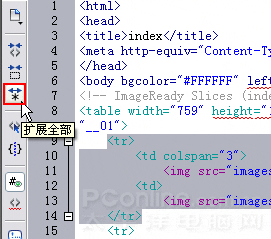
在折叠代码以后,如果想要展开被折叠的代码,可以单击“展开全部”按钮,这样就会将所有折叠到一起的代码展开,如图31所示。

图31
关于代码的折叠和展开,还有一个更简便的方法,就是在选中代码以后,直接单击代码段前的减号就可以折叠代码,单击加号则可以展开代码,怎么样,这个功能对经常写代码的朋友来说是不是很得心应手啊!
[page_break]
7.后台文件传输
在以前版本的Dreamweaver中,相信使用它的Ftp传输工具的人并不多,因为它实在是太浪费时间了。如果你要上传文件到服务器中,就只能眼巴巴地看着它上传文件,你却不能使用Dreamweaver来设计其它文件,所以,很多朋友都选择了使用其它专业的Ftp上传工具来更新自己的网站。
我曾经把Dreamweaver的Ftp上传视为可有可无的功能,直到Dreamweaver8的出现,才改变了我的看法。前段日子,网站服务器似乎受了攻击,使用CuteFtp工具无法登陆服务器,万般无奈之下想试试Dreamweaver8的Ftp上传功能,设置好服务器的上传地址,主机目录,登陆名和密码以后,单击连接到远端主机按钮,竟然提示连接成功,真是让人感到惊喜,如图32所示。

图32
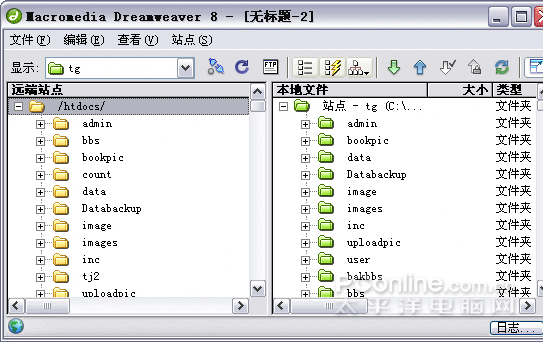
单击图32中右侧的“展开以显示本地和远端站点”按钮,切换到站点视图中,如图33所示。

图33
在窗口的左侧是远端站点文件,也就是网站服务器的文件,右侧就是本地站点文件了。选择要上传的文件,然后单击右键,选择“上传”,此时系统会提示是否上传相关文件,如图34所示。如果你在网页修改过程中改动了与本网页有关的内容,并且需要同时更新的话,可以单击“是”按钮,Dreamweaver 8会自动搜寻与上传文件相关的一切内容,比如图片、flash、其它网页等等,然后上传到远端站点中。

图34
在上传文件的同时,你完全可以不去理会后台文件的上传,继续在Dreamweaver中做其它工作,这样可以节约很多时间。
另外,在制作好了一个网页的时候,可以选择直接保存到远程服务器,只需要执行“文件/保存到远程服务器”菜单命令即可,前提是你必须正确设置了网址的Ftp信息。系统会弹出“保存文件”对话框,如图35所示。单击“保存”按钮,将文件直接保存到服务器的相应目录中就完成了文件的上传。 | 
