|
图14
设置标题文字,然后选择一种合适的图片作为背景图像,如图15所示。

图15
[page_break]
3.放大功能的使用
插入一个符合要求的表格,然后分别在单元格中插入在图像处理软件处理好的相应图像,如图16所示。

图16
在下方的工具栏上有三个按钮,分别为箭头选择工具、抓手移动工具和缩放工具。使用缩放工具可以让我们更方便地对齐图像、选择较小的对象以及查看较小的文本,如图17所示。

图17
也可以直接在缩放工具后面的选框中选择合适的放大或缩小比例,另外还可以选择“复合所选”“符合全部”“符合宽度”,如图18所示。

图18
[page_break]
4.Flash视频的支持
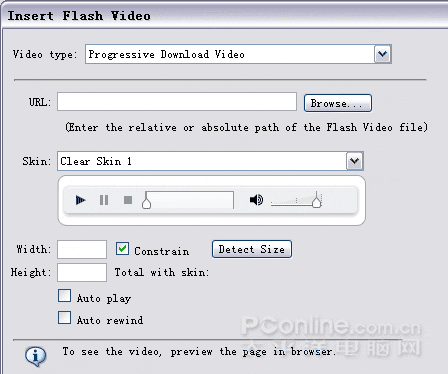
在Dreamweaver8中提供了对Flash视频的支持,我们可以直接插入Flash视频文件。继续在刚才的文件中操作,执行“插入/媒体/Flash Video”菜单命令,弹出“Insert Flash Video”对话框,如图19所示。

图19
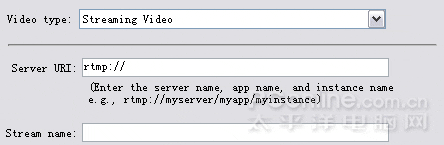
在Video Type中可以选择Progressive Download Video(下载视频)或者Streaming Video(流媒体格式视频)两种选项。如果选择第一个选项,可以直接在URL地址栏里输入视频文件的地址;如果选择了流媒体格式的视频文件,则需要输入Server URL地址,以rtmp://格式开头,并且在Sream name中输入流媒体的文件名,如图20所示。

图20
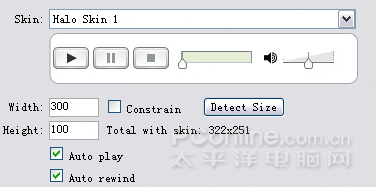
在Skin选项中选择播放器的外观形状,在Width中输入宽度大小,在Height中输入高度大小,如果选中“Constrain”选项,则会锁定宽度和高度的比例。如果选中“Auto play”选项,打开网页时会直接播放视频文件。选中“Auto rewind”选项则允许重复播放视频。如图21所示。

图21
在网页中插入Flash视频后,我们仍能继续修改视频文件的这些属性,只需单击该视频文件,就会在属性面板中出现相应的选项,如图22所示。

图22
[page_break]
5.扩展的CSS支持
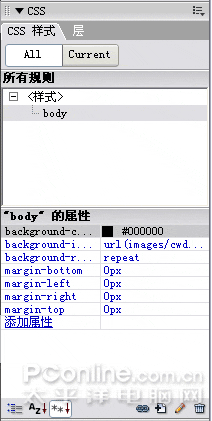
在网页中插入视频文件以后,我们再在它的下方输入一段文字来体验一下Dreamweaver8 的CSS支持给我们带来了哪些新变化?使用文本工具输入一段文字,然后打开CSS面板,如图23所示。

图23
新的CSS面板完全设计成了一个统一的面板,我们在此面板中可以快速确认样式、编辑样式、查看应用于页面元素的样式。
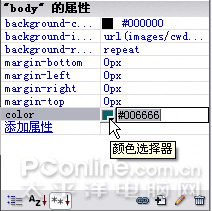
单击“添加属性”,可以直接输入样式属性,比如我输入Color,然后在后面的颜色选择器中选择一种颜色就可以了,如图24所示。当然其它CSS属性也可以直接在这里输入,这比起以前要反复修改网页代码真是方便了不少。

图24
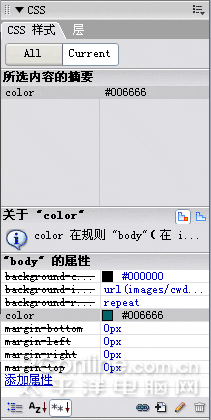
单击CSS面板中的Current按钮,可以显示当前所选中内容的CSS摘要,而与所选内容无关的CSS会以删除线的形式出现,如图25所示。这个功能对我们快速确认应用于当前选定元素的CSS属性十分有帮助,在列表中可以方便地查看哪种样式中的哪种属性被应用到当前选中的元素。新的CSS控制面板可以使我们从复杂的多种CSS样式中解脱出来,从而轻松完成一个网页的内容格式化。

图25
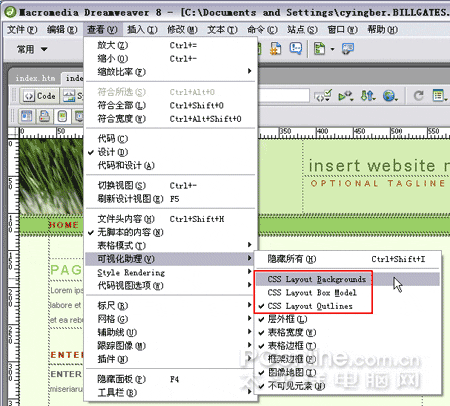
好了,我们再来看看在可视化助理方面提供了对CSS的新支持。执行“查看/可视化助理”菜单命令,你会发现多了“CSS Layout Backgrounds”、“CSS Layout Box Model”、“CSS Layout Outlines”三个选项,分别为背景模式、框模式和外形轮廓模式显示CSS样式效果。如图26所示。

图26
| 
