| 教你用Photoshop鼠绘一块精美手表__教程 |
|
| 日期:2007-1-2 10:48:36 人气:149 [大 中 小] |
|
|
|
|
|
| 先看一下效果:

|
| 制作过程:
1、新建一文件,打开一幅底纹图片如图1所示命名为图层1。

|
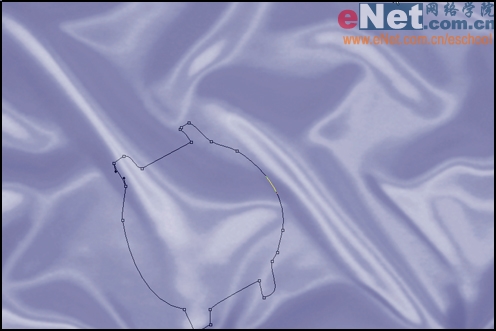
| 2、选择“钢笔”工具,在图像窗口中绘制如左图所示的路径,单击“图层”调板下方的“创建新图层”按钮,在“图层1”之上新建“图层2”,然后切换为“路径”调板,单击下方的“将路径作为选区载入”按钮,如图2,将路径转化为选区,设置前景色为灰色CMYK分别为15、31、24、26,并为选区填充前景色,如图3。


|
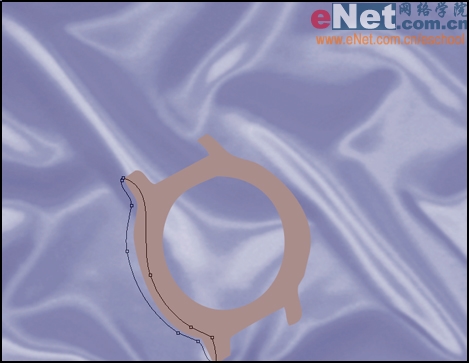
[page_break] | 3、选择“椭圆工具”,在图像窗口中创建椭圆形选区,然后选择“选择”“变换选区”菜单,将选区进行适当的变形,如图3,然后按“Delete”键删除选区内的部分,取消选区。
4、选择“钢笔工具”,在图像窗口中绘制如图4所示路径,并用前面所讲的将其转化为选区,然后新建图层3,并设置前景色CMYK分别为20、12、9、1,为选区填充前景色,如图5。

|
| 5、创建图6所示选区,然后在图层2之下新建“图层4”,并设前景色CMYK分别为22、15、6、0,为选区填充前景色,如图7。


|
| 6、创建图7所示的选区,并在图层4之上新建“图层5”,设置前景色CMYK分别为44、41、12、8,为选区填充前景色。
7、选择工具箱中的“渐变”工具,在其属性栏中按下“线性渐变”按钮,然后单击“点按可编辑渐变”按钮,在弹出的“渐变编辑器”对话框中进行如图8所示的参数设置,单击好确定。


|
[page_break] | 8、将“图层2”设为当前层,并按下“Ctrl”键在“图层”调板中单击“图层2”将该图层的选区载入,然后将光标移动到选区的左下角,并按下鼠标左键斜向上拖动至上端边缘处释放,为选区添加渐变效果,如图9。

|
|
|
|
| 出处:本站原创 作者:佚名 |
|
|

