|
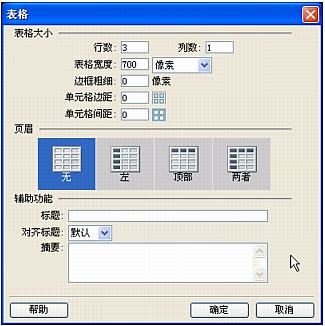
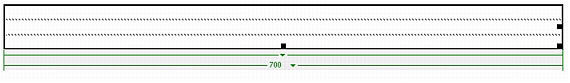
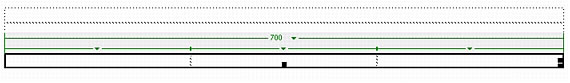
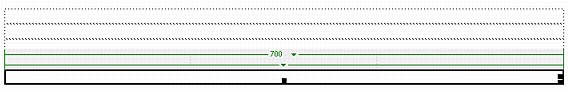
在"单元格边距"文本框中,输入 0。 在"单元格间距"文本框中,输入 0。  单击"确定"。 一个三行一列的表格即出现在文档中。该表格的宽度为 700 像素,边框、单元格边距和单元格间距均为 0。  关于表格的更多信息 表格是用来在 HTML 页上显示表格式数据以及对文本和图形进行布局的强有力工具。表格由一行或多行组成;每行又由一个或多个单元格组成。当您创建包含多个单元格的多行表格时,这些单元格形成列。从技术上来说,一个单元格是水平行中的一个区域,而一列是由这些单元格区域垂直堆积而成的。 当选定了表格或表格中有插入点时,Dreamweaver 会显示表格宽度和表格选择器(由绿色线条指示)中的每个表格列的列宽。  宽度旁边是表格标题菜单与列标题菜单的箭头。使用菜单可以快速访问一些与表格相关的常用命令。还可以通过选择"查看">"可视化助理">"表格宽度"来启用或禁用宽度和菜单的显示。 表格可以具有边框,表格的单元格可以具有边距、间距或同时具有边距和间距。单元格边距是指单元格内容和单元格边界之间的像素数。单元格间距是指相邻的表格单元格之间的像素数。 如果您没有明确指定单元格边距和单元格间距的值,则大多数浏览器按单元格边距设置为 1、单元格间距设置为 2 来显示表格。若要确保浏览器显示的表格没有边距和间距,请将单元格边距和单元格间距设置为0。 单击一次该表格右侧取消对它的选择。 选择"插入">"表格"以插入另一个表格。 在"插入表格"对话框中,对第二个表格执行下面的操作: 在"行数"文本框中,输入 1。 在"列数"文本框中,输入 3。 在"表格宽度"文本框中,输入 700。 在"表格宽度"弹出式菜单中,选择"像素"。 在"边框粗细"文本框中,输入 0。 在"单元格边距"文本框中,输入 0。 在"单元格间距"文本框中,输入 0。 单击"确定"。 第二个表格(该表格具有一行三列)即出现在第一个表格下方。  单击该表格右侧取消对它的选择。 通过选择"插入">"表格",然后在"插入表格"对话框中输入以下值来插入第三个表格: 在"行数"文本框中,输入 1。 在"列数"文本框中,输入 1。 在"表格宽度"文本框中,输入 700。 在"表格宽度"弹出式菜单中,选择"像素"。 在"边框粗细"文本框中,输入 0。 在"单元格边距"文本框中,输入 0。 在"单元格间距"文本框中,输入 0。 单击"确定"。 第三个表格(该表格具有一行一列)即出现在第二个表格下方。  单击该表格右侧取消对它的选择。您的页面现在应如下所示:  注意插入表格后可能会看到表格选择器(由绿色线条指示)。通过在表格外单击,通常可以隐藏表格选择器。也可以通过选择"查看">"可视化助理">"表格宽度"禁用表格选择器。 | 
