|
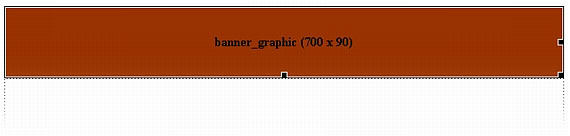
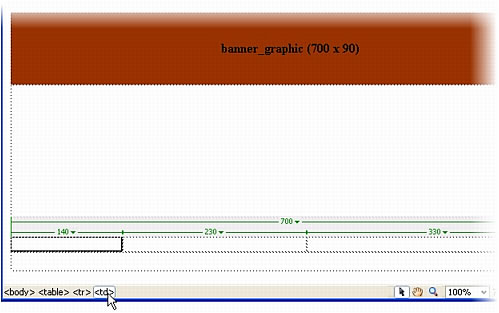
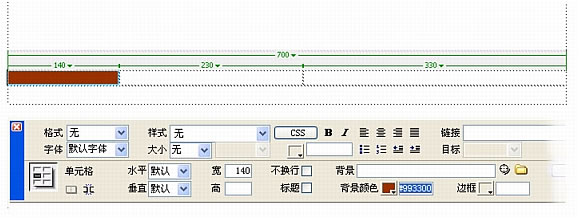
[page_break] 插入图像占位符 图像占位符是在准备好将最终图形添加到 Web 页面之前使用的图形。在对 Web 页面进行布局时图像占位符很有用,因为通过使用图像占位符,您可以在真正创建图像之前确定图像在页面上的位置。 在文档窗口中,在第一个表格的第一行内单击一次。 选择"插入">"图像对象">"图像占位符"。 在"图像占位符"对话框中,执行下面的操作: 在"名称"文本框中,键入 banner_graphic。 在"宽度"文本框中,输入 700。 在"高度"文本框中,输入 90。 单击颜色框并从颜色选择器中选择一种颜色。在本教程中,我们选择了红棕色 (#993300)。 保留"替换文本"文本框为空。 关于…关于替换文本的说明 替换文本是 Web 页面上的图像的文字描述。它属于 HTML 代码,不会显示在页面上。对于大多数图像,提供替换文本是很重要的,这样使用屏幕阅读器或只显示文本的浏览器用户就可以访问这些图像所提供的文本信息。而对于仅显示 Web 站点徽标的横幅图形,无需提供替换文本。将"图像占位符"对话框中的"替换文本"文本框保留为空时,Dreamweaver 会在 img 标签中添加一个 alt="" 属性。以后,如果您要向某个图像添加替换文本,就可以选择该图像并在"属性"检查器中输入替换文本。例如,如果以后您想更改徽标以包括电话号码或地址,则能够以替换文本方式提供此信息。 单击"确定"。 图像占位符出现在第一个表格内。图像占位符显示最终放置于此处的图像的标签和大小属性。  注意当在浏览器中查看时,不显示图像占位符的标签文字和大小文本。 保存页面。 关于…关于图像占位符 图像占位符是在将最终图形添加到 Web 页面之前使用的临时图形;它不是显示在浏览器中的图形图像。在您发布站点之前,应该用适用于 Web 的图形文件(例如 GIF 或 JPEG)替换所有添加的图像占位符。 如果您有 Macromedia Fireworks,则可以根据 Dreamweaver 图像占位符创建新的图形。当您选择图像占位符并在"属性"检查器中单击"创建"按钮时,Fireworks 将打开并呈现一个新的画布。新图像的尺寸设置为与占位符图像相同的大小。接着,您可以随意创建并编辑图像,并替换 Dreamweaver 中的占位符图像。 [page_break] 向页面添加颜色 现在,您将通过设置某些表格单元格以及页面背景的颜色,向页面添加更多颜色。 在上述包含三列的表格的第一个单元格内单击一次。 单击标签选择器中的 标签(单元格标签)以选择该单元格。  在"属性"检查器("窗口">"属性")中,在"背景颜色"文本框内单击一次。 "背景颜色"文本框位于"背景颜色"(Bg) 颜色框旁。 注意如果未出现"背景颜色"文本框,请单击"属性"检查器右下角的展开箭头。 在"背景颜色"文本框中,输入十六进制值 #993300,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。  表格单元格的颜色即变为红棕色。 在上述包含三列的表格的第二个单元格内单击一次。 单击标签选择器中的 标签(单元格标签)以选择该单元格。 在"属性"检查器中,在"背景颜色"文本框内单击一次,输入十六进制值 #F7EEDF,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。 表格单元格的颜色即变为浅棕色。 重复第 5-7 步,将第三个表格单元格的颜色也更改为浅棕色。 设置完这三个单元格的颜色后,单击一次表格的外部,取消选择该表格。 | 
