|
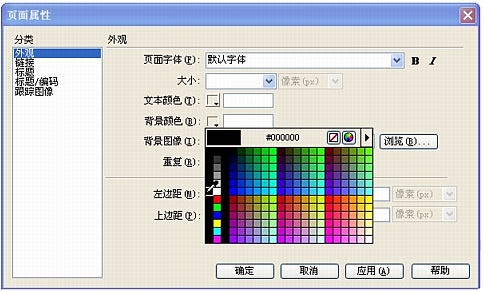
接下来,您将通过修改页面属性来更改整个页面的背景颜色。通过"页面属性"对话框可以设置一些页面属性,包括页面字体的大小和颜色、已访问链接的颜色以及页面边距等。 选择"修改">"页面属性"。 在"页面属性"对话框的"外观"类别中,单击"背景颜色"颜色框,然后从颜色选择器中选择黑色 (#000000)。  关于…选择颜色 在 HTML 中,颜色或者表示成十六进制值(如 #FF0000)或者表示为颜色名称(如红色)。网页安全色是指使用 256 色模式时,无论在 Windows 还是在 Macintosh 系统中,在 Netscape Navigator 和 Microsoft Internet Explorer 中都显示相同的颜色。有 216 种常见颜色,而且任何结合了 00、33、66、99、CC 或 FF 对(RGB 值分别为 0、51、102、153、204 和 255)的十六进制值都代表网页安全色。 在 Dreamweaver 中,可以通过在相应的文本框中输入十六进制值或从颜色选择器中选择颜色来选择颜色。颜色选择器使用 216 色 Web 安全的调色板;从此调色板选择颜色即显示颜色的十六进制值。若要使用颜色选择器,只需单击颜色框并使用滴管选择颜色。 您还可以使用颜色选择器匹配颜色。例如,如果页面上的某一图像包含某种蓝色阴影,并且您希望表格单元格的背景颜色与之匹配,那么可以选择该表格单元格,单击颜色框打开颜色选择器,将滴管移动到图像的蓝色阴影上,并单击鼠标按钮。颜色选择器将使用与通过滴管单击的颜色最接近的匹配颜色来填充您选择的区域。如果您通过这种方法选择颜色,颜色选择器为您选择的颜色可能不是网页安全色。 单击"确定"。 页面的背景即变为黑色。  保存您的工作。 您的页面布局现已完成。该布局包含一些表格,用于放置各种资源,如图像、文本和 Flash 视频 (FLV) 文件。在下一教程中,即教程:向页面添加内容中,您将学习如何使用 Dreamweaver 提供的各种插入功能向页面添加资源。 | 
